Cách tối ưu Popup website tăng tỷ lệ chuyển đổi
Khi truy cập vào một trang web bán hàng, đột nhiên một cửa sổ nhỏ hiện ra, cung cấp cho bạn một mã giảm giá hấp dẫn dành riêng cho sản phẩm bạn đang quan tâm. Bạn sẽ cảm thấy như thế nào? Chắc chắn bạn sẽ cảm thấy hứng thú và muốn tìm hiểu thêm. Đó chính là sức mạnh của popup.
Theo một nghiên cứu gần đây, popup được thiết kế tốt có thể giúp tăng tỷ lệ chuyển đổi lên đến 30%. Tuy nhiên, làm thế nào để tạo ra một popup không gây khó chịu mà lại thu hút được sự chú ý của khách hàng? Điều quan trọng hơn, làm thế nào để biến những lượt click vào popup thành những đơn hàng thực tế cũng là một thách thức lớn đối với doanh nghiệp? Trong bài viết này, Admatrix sẽ giúp bạn tìm ra Cách tối ưu Popup tăng tỷ lệ chuyển đổi website một cách hiệu quả nhất!
Tổng quan về Popup website:

Khái niệm
Popup là một loại cửa sổ hoặc hộp hiển thị nhỏ xuất hiện trên màn hình của một trình duyệt web hoặc ứng dụng di động, thường làm nổi bật trước nội dung chính của trang web hoặc ứng dụng. Đặc điểm chính của popup là chúng thường xuất hiện một cách tự động sau một khoảng thời gian nhất định hoặc khi người dùng thực hiện một hành động cụ thể trên trang web.
Tại sao Popup quan trọng trong tối ưu hóa tỷ lệ chuyển đổi website?
Popup có thể mang lại nhiều lợi ích khác nhau cho doanh nghiệp tùy thuộc vào nội dung và cách thức triển khai. Dưới đây là những lợi ích nổi bật của Popup:
-
Khả năng truyền tải thông điệp cao: Thông thường, Popup tự động xuất hiện và làm mờ màn hình phía sau, buộc khách hàng phải chú ý. Bên cạnh đó, Popup chỉ hiển thị một lượng nhỏ thông tin, giúp khách hàng dễ dàng tập trung vào nội dung chính.
-
Tăng tỷ lệ chuyển đổi: Popup khuyến khích khách hàng thực hiện các hành động mong muốn để tăng tỷ lệ chuyển đổi như: đăng ký, chuyển đến landing page, để lại thông tin cá nhân, mua hàng trực tuyến,… Theo nghiên cứu của Admatrix, tỷ lệ chuyển đổi của Popup dao động từ 3% đến 28%, tùy thuộc vào hành động chuyển đổi mong muốn của doanh nghiệp.
-
Giữ chân khách hàng: Popup có thể được sử dụng hiệu quả để Cách giữ chân khách hàng ở lại website bằng nhiều cách, chẳng hạn như: cung cấp ưu đãi hấp dẫn để khuyến khích mua hàng, thu thập feedback để cải thiện sản phẩm/dịch vụ, mời đăng ký bản tin hoặc đề xuất các sản phẩm/dịch vụ khách hàng có thể quan tâm.
-
Cá nhân hóa trải nghiệm khách hàng: Popup có thể được cá nhân hóa để mang lại trải nghiệm tốt hơn cho từng đối tượng khách hàng khác nhau. Việc gửi những thông điệp cá nhân hóa giúp gia tăng cơ hội mua hàng lên đến 80% (theo Matt Moran).
Các loại Popup Website
Có nhiều công cụ tạo popup đều cung cấp nhiều loại popup khác nhau để giúp anh em đạt được mục tiêu chuyển đổi. Mỗi loại popup đều có những ưu và nhược điểm riêng, và việc lựa chọn loại popup phù hợp sẽ giúp nâng cao hiệu quả marketing của trang web, bạn có thể tim hiểu các loại Popup sau:
SmartPopup: Quảng cáo bật lên
SmartPopup là trình tạo pop-up thân thiện với người dùng được thiết kế để giúp chủ cửa hàng thương mại điện tử kết nối với khách truy cập trang web, góp phần tạo khách hàng tiềm năng và tăng doanh số bán hàng. Công cụ này có một bộ sưu tập tuyệt vời các mẫu bật lên dựng sẵn giúp quá trình thiết lập trở nên dễ dàng: bản tin, video, mã phiếu giảm giá, dành riêng cho sản phẩm, đồng hồ đếm ngược và giảm giá tự động.
Ưu điểm
- Cung cấp gói thực sự miễn phí với các tính năng cơ bản
- Thiết lập nhanh
- Có thể tùy chỉnh cho những người quen với code
Nhược điểm
- Một số báo cáo về sự cố với phiên bản di động của công cụ
- Các tính năng của gói miễn phí bị hạn chế
-
Đã báo cáo sự cố với phản hồi muộn hoặc không hữu ích từ bộ phận hỗ trợ
Popup Exit-Intent
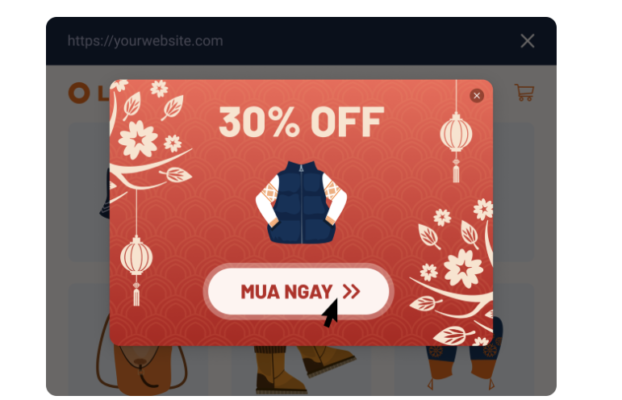
Đây là loại popup xuất hiện khi người dùng có ý định rời khỏi trang web, thường là khi con trỏ chuột di chuyển lên góc đóng tab hoặc khi người dùng di chuyển con trỏ chuột ra khỏi cửa sổ trình duyệt. Mục đích chính của loại popup này là giữ chân khách hàng bằng cách cung cấp ưu đãi hấp dẫn, đề nghị đăng ký nhận tin hoặc mời họ tham gia khảo sát.
Cách hoạt động:
Popup Exit-Intent theo dõi chuyển động của con trỏ chuột. Khi con trỏ di chuyển ra khỏi khu vực nội dung chính của trang web, hướng về phía thanh địa chỉ hoặc nút đóng tab, hệ thống sẽ kích hoạt popup Exit-Intent.
Mục đích sử dụng:
-
Giảm tỷ lệ thoát: Popup Exit-Intent có thể thuyết phục người dùng ở lại trang web bằng cách cung cấp thông tin hữu ích, khuyến mãi hấp dẫn hoặc nội dung thú vị.
-
Thu thập thông tin liên hệ: Popup có thể yêu cầu người dùng để lại địa chỉ email hoặc thông tin liên hệ khác để nhận ưu đãi hoặc cập nhật từ website.
-
Khuyến khích mua hàng: Popup có thể hiển thị mã giảm giá, ưu đãi đặc biệt hoặc lời nhắc về sản phẩm mà người dùng đã xem để thúc đẩy họ mua hàng.
-
Thu thập phản hồi: Popup có thể hỏi ý kiến của người dùng về trải nghiệm trên website hoặc lý do họ rời đi.
Ưu điểm:
-
Hiệu quả cao: Popup Exit-Intent thường có tỷ lệ chuyển đổi cao hơn so với các loại popup khác vì chúng xuất hiện vào thời điểm người dùng đang cân nhắc rời đi.
-
Ít gây phiền nhiễu: Popup Exit-Intent chỉ xuất hiện khi người dùng có ý định rời đi, không làm gián đoạn trải nghiệm duyệt web của họ.
-
Linh hoạt: Popup Exit-Intent có thể được tùy chỉnh với nhiều nội dung và thiết kế khác nhau để phù hợp với mục tiêu của từng website.
Ví dụ:
-
Popup giảm giá: “Đừng đi vội! Nhập mã GIẢM10 để được giảm 10% cho đơn hàng đầu tiên.”
-
Popup đăng ký email: “Đăng ký nhận bản tin của chúng tôi để không bỏ lỡ những ưu đãi mới nhất.”
-
Popup khảo sát: “Bạn có thể dành chút thời gian để cho chúng tôi biết lý do bạn rời đi không?”
Lưu ý:
-
Sử dụng Popup Exit-Intent một cách hợp lý, không nên lạm dụng để tránh gây khó chịu cho người dùng.
-
Nội dung popup cần phải hấp dẫn và có giá trị để thu hút sự chú ý của người dùng.
-
Thiết kế popup cần phải đẹp mắt, chuyên nghiệp và phù hợp với giao diện của website.
Popup canh thời gian

Loại popup này xuất hiện sau một khoảng thời gian nhất định kể từ khi người dùng truy cập vào trang web. Thời gian hiển thị có thể được cài đặt linh hoạt, từ vài giây đến vài phút. Popup canh thời gian thường được sử dụng để giới thiệu sản phẩm mới, khuyến mãi đặc biệt hoặc thu thập thông tin khách hàng.
Ưu điểm của Popup canh thời gian
-
Tăng tỷ lệ chuyển đổi: Popup canh thời gian xuất hiện sau một khoảng thời gian nhất định, khi người dùng đã có thời gian tìm hiểu về trang web, do đó họ sẽ có nhiều khả năng tương tác với popup.
-
Hiển thị nội dung quan trọng: Popup canh thời gian có thể được sử dụng để hiển thị các thông tin, ưu đãi hoặc lời kêu gọi hành động quan trọng đến với người dùng.
-
Dễ theo dõi và tối ưu hóa: Với popup canh thời gian, bạn có thể dễ dàng theo dõi và tối ưu hóa thời điểm hiển thị popup để đạt hiệu quả tối ưu.
Lưu ý khi sử dụng Popup canh thời gian
Để đảm bảo hiệu quả của popup, việc tối ưu hóa thời điểm và tần suất hiển thị là vô cùng quan trọng. Nếu hiển thị popup quá sớm sau khi người dùng truy cập, họ sẽ cảm thấy bị làm phiền và có thể nhanh chóng rời khỏi trang web. Ngược lại, việc hiển thị quá thường xuyên cũng gây ra sự khó chịu và làm giảm trải nghiệm người dùng. Bên cạnh đó, nội dung của popup cần phải thật sự hấp dẫn và mang lại giá trị cho người dùng, chẳng hạn như ưu đãi đặc biệt, thông tin hữu ích hoặc lời mời tham gia sự kiện. Để đạt được hiệu quả tối ưu, các doanh nghiệp nên thường xuyên theo dõi và điều chỉnh thời gian hiển thị popup dựa trên hành vi của người dùng.
Popup Cuộn
Popup cuộn sẽ xuất hiện khi người dùng cuộn trang web đến một vị trí nhất định. Loại popup này thường được đặt ở cuối trang để giới thiệu các sản phẩm liên quan, dịch vụ bổ sung hoặc khuyến khích người dùng đăng ký nhận tin.
Mục đích sử dụng:
-
Giới thiệu nội dung hoặc sản phẩm: Popup Cuộn có thể được sử dụng để giới thiệu nội dung mới, sản phẩm nổi bật hoặc khuyến mãi đặc biệt khi người dùng đã thể hiện sự quan tâm bằng cách cuộn xuống một phần nhất định của trang.
-
Thu thập thông tin liên hệ: Popup Cuộn có thể yêu cầu người dùng để lại email hoặc thông tin liên hệ khác để nhận ưu đãi hoặc cập nhật từ website.
-
Khuyến khích tương tác: Popup Cuộn có thể chứa các lời kêu gọi hành động CTA như “Đăng ký ngay”, “Mua ngay”, “Tìm hiểu thêm” để khuyến khích người dùng tương tác với nội dung trên trang.
-
Tăng thời gian ở lại trang: Popup Cuộn có thể cung cấp nội dung thú vị hoặc hữu ích để giữ chân người dùng trên trang lâu hơn.
Ưu điểm:
Popup Cuộn mang đến một cách tiếp cận tinh tế và hiệu quả để tương tác với người dùng. Thay vì xuất hiện ngay từ đầu và có thể gây phiền nhiễu, Popup Cuộn chỉ được hiển thị khi người dùng đã cuộn xuống một phần nhất định của trang, đảm bảo không làm gián đoạn trải nghiệm đọc của họ. Điều này giúp tăng khả năng người dùng chú ý đến thông điệp mà popup muốn truyền tải. Bằng cách xuất hiện khi người dùng đã thể hiện sự quan tâm đến nội dung trên trang, Popup Cuộn có thể gia tăng đáng kể tỷ lệ chuyển đổi. Hơn nữa, với tính linh hoạt cao, Popup Cuộn có thể được tùy chỉnh để phù hợp với nhiều mục tiêu và thiết kế khác nhau, từ việc giới thiệu sản phẩm mới đến việc thu thập thông tin khách hàng
Ví dụ:
-
Khi người dùng cuộn xuống 50% trang, popup xuất hiện với nội dung giới thiệu sản phẩm mới.
-
Khi người dùng cuộn đến phần “Câu hỏi thường gặp”, popup xuất hiện với lời mời đăng ký nhận bản tin.
-
Khi người dùng cuộn đến cuối trang, popup xuất hiện với lời kêu gọi hành động “Mua ngay”.
Công cụ hỗ trợ:
Có nhiều công cụ và nền tảng hỗ trợ tạo và quản lý Popup Cuộn, chẳng hạn như OptinMonster, Sumo, Thrive Leads… Các công cụ này thường cung cấp các tính năng như:
-
Tạo popup dễ dàng với giao diện kéo thả.
-
Thiết lập các quy tắc kích hoạt popup dựa trên vị trí cuộn.
-
A/B testing để so sánh hiệu quả của các popup khác nhau.
-
Phân tích và báo cáo chi tiết về hiệu suất của popup.
Bằng cách sử dụng Popup Cuộn một cách thông minh, bạn có thể tăng cường hiệu quả của các chiến dịch tiếp thị và cải thiện trải nghiệm người dùng trên website của mình.
Popup Nhấp chuột
Popup nhấp chuột sẽ xuất hiện khi người dùng nhấp vào một phần tử nào đó trên trang web, chẳng hạn như một hình ảnh, một nút CTA hoặc một liên kết. Loại popup này thường được sử dụng để cung cấp thêm thông tin chi tiết về sản phẩm hoặc dịch vụ mà người dùng quan tâm.
Ưu điểm của Popup Nhấp chuột
-
Tăng tương tác: Popup Nhấp chuột yêu cầu người dùng tích cực tương tác với trang web bằng cách nhấp vào một yếu tố cụ thể, do đó tăng mức độ tương tác của họ.
-
Cung cấp thông tin bổ sung: Popup Nhấp chuột có thể được sử dụng để cung cấp thêm thông tin hoặc mô tả chi tiết về sản phẩm/dịch vụ mà người dùng quan tâm.
-
Đề xuất sản phẩm liên quan: Popup Nhấp chuột cũng có thể được sử dụng để đề xuất các sản phẩm hoặc dịch vụ liên quan đến những gì người dùng đang quan tâm.
Cách thiết kế Popup Nhấp chuột hiệu quả
– Xác định các yếu tố quan trọng để kích hoạt popup: Cần xác định các nút, liên kết hoặc hình ảnh quan trọng trên trang web để người dùng có thể nhấp vào và kích hoạt popup.
– Sử dụng nội dung hấp dẫn và giá trị: Nội dung của popup cần phải thể hiện rõ ràng giá trị hoặc thông tin bổ sung mà người dùng có thể nhận được khi tương tác với popup.
– Thiết kế popup dễ sử dụng: Popup cần được thiết kế với giao diện thân thiện, dễ nhìn và dễ tương tác. Nút đóng popup cũng cần được đặt ở vị trí dễ thấy.
– Theo dõi và tối ưu hóa: Thường xuyên theo dõi và kiểm tra hiệu quả của Popup Nhấp chuột, sau đó tiến hành cải thiện, tối ưu hóa để nâng cao tỷ lệ chuyển đổi.
Popup Lightbox

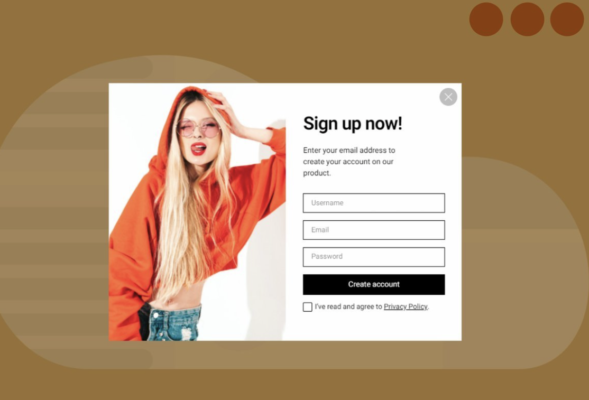
Popup Lightbox là một loại cửa sổ popup xuất hiện trên website, thường được sử dụng để hiển thị hình ảnh, video hoặc nội dung khác một cách nổi bật. Khi popup Lightbox xuất hiện, nền trang web thường bị làm mờ hoặc tối đi để tập trung sự chú ý của người dùng vào nội dung trong popup.
Đặc điểm của Popup Lightbox:
-
Tạo điểm nhấn: Popup Lightbox làm nổi bật nội dung hiển thị, thu hút sự chú ý của người dùng hơn so với cách hiển thị thông thường trên trang.
-
Không làm gián đoạn trải nghiệm: Popup Lightbox xuất hiện trên cùng một trang mà không yêu cầu người dùng chuyển hướng, giúp duy trì trải nghiệm liền mạch.
-
Đa dạng nội dung: Popup Lightbox có thể hiển thị nhiều loại nội dung khác nhau như hình ảnh phóng to, video, form đăng ký, thông báo khuyến mãi,…
-
Tùy chỉnh linh hoạt: Có thể tùy chỉnh giao diện và hiệu ứng của Popup Lightbox để phù hợp với thiết kế tổng thể của website.
Ứng dụng của Popup Lightbox:
-
Hiển thị hình ảnh: Thường được sử dụng để hiển thị hình ảnh phóng to khi người dùng nhấp vào một hình ảnh nhỏ trên trang.
-
Trình chiếu: Tạo các trình chiếu ảnh hoặc video hấp dẫn trong Popup Lightbox.
-
Form đăng ký: Thu thập thông tin khách hàng thông qua form đăng ký được hiển thị trong Popup Lightbox.
-
Quảng cáo và khuyến mãi: Hiển thị thông báo khuyến mãi, ưu đãi đặc biệt để thu hút sự chú ý của khách hàng.
-
Thông báo quan trọng: Cung cấp thông tin quan trọng hoặc cập nhật mới nhất cho người dùng.
Lợi ích của Popup Lightbox:
-
Tăng tương tác: Popup Lightbox thu hút sự chú ý của người dùng và khuyến khích họ tương tác với nội dung hiển thị.
-
Cải thiện trải nghiệm người dùng: Cung cấp cách thức xem nội dung chi tiết mà không cần rời khỏi trang hiện tại.
-
Tăng tỷ lệ chuyển đổi: Popup Lightbox có thể được sử dụng để hiển thị các lời kêu gọi hành động (CTA) và thúc đẩy người dùng thực hiện các hành động mong muốn.
Ví dụ về Popup Lightbox:
-
Khi bạn nhấp vào một hình ảnh sản phẩm trên website thương mại điện tử, hình ảnh đó sẽ được phóng to trong Popup Lightbox để bạn xem chi tiết hơn.
-
Khi bạn truy cập một website lần đầu, Popup Lightbox có thể xuất hiện để chào mừng bạn và giới thiệu về website.
-
Khi bạn thêm sản phẩm vào giỏ hàng, Popup Lightbox có thể xuất hiện để xác nhận và gợi ý các sản phẩm liên quan.
Tạo Popup Lightbox:
Có nhiều cách để tạo Popup Lightbox, bao gồm:
-
Sử dụng plugin: Nếu bạn sử dụng WordPress, có nhiều plugin WordPress hỗ trợ tạo Popup Lightbox như Lightbox, Simple Lightbox, FooBox…
-
Sử dụng thư viện JavaScript: Có nhiều thư viện JavaScript phổ biến như Magnific Popup, Fancybox, Lightgallery… cung cấp các tính năng và hiệu ứng đa dạng để tạo Popup Lightbox.
-
Tự viết mã: Nếu bạn có kiến thức về HTML, CSS và JavaScript, bạn có thể tự viết mã để tạo Popup Lightbox theo ý muốn.
Popup Gamified
Popup Gamified là một loại popup tương tác sử dụng các yếu tố trò chơi để thu hút và khuyến khích người dùng website. Thay vì chỉ hiển thị thông tin đơn giản, popup gamified biến trải nghiệm thành một trò chơi nhỏ với các phần thưởng hấp dẫn.
Các yếu tố thường thấy trong popup gamified:
-
Vòng quay may mắn: Người dùng quay vòng quay để nhận phần thưởng ngẫu nhiên như mã giảm giá, quà tặng hoặc điểm thưởng.
-
Thẻ cào: Người dùng cào lớp phủ trên thẻ để khám phá phần thưởng ẩn bên dưới.
-
Trò chơi nhỏ: Có thể là trò chơi ô chữ, ghép hình, hoặc các trò chơi đơn giản khác để người dùng giải trí và nhận thưởng.
-
Điểm thưởng và bảng xếp hạng: Khuyến khích người dùng tương tác nhiều hơn bằng cách tích lũy điểm và cạnh tranh trên bảng xếp hạng.
Lợi ích của popup gamified:
-
Tăng tương tác: Yếu tố trò chơi khiến người dùng hứng thú và muốn tham gia hơn là chỉ xem một popup thông thường.
-
Thu thập thông tin khách hàng: Để tham gia trò chơi, người dùng thường phải cung cấp thông tin liên hệ như email, từ đó giúp bạn mở rộng danh sách khách hàng tiềm năng.
-
Tăng tỷ lệ chuyển đổi: Phần thưởng hấp dẫn từ trò chơi có thể thúc đẩy người dùng mua hàng hoặc thực hiện các hành động khác trên website.
-
Tạo trải nghiệm thú vị: Popup gamified mang đến trải nghiệm tích cực và đáng nhớ cho khách hàng, giúp xây dựng hình ảnh thương hiệu tốt hơn.
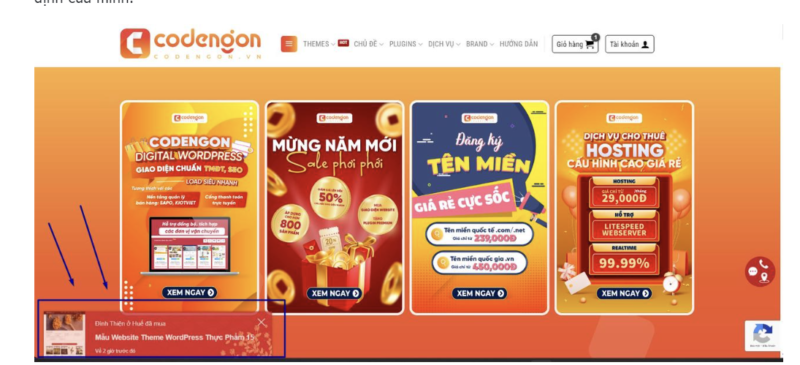
Popup Social Proof

Popup Social Proof là một loại cửa sổ bật lên trên website hiển thị các lời chứng thực và đánh giá từ phía khách hàng đã sử dụng dịch vụ nhằm tăng niềm tin và thuyết phục khách hàng tiềm năng. Đánh vào tâm lý khi mọi người có xu hướng làm theo hành động của người khác, đặc biệt là khi họ không chắc chắn về quyết định của mình.
Các loại nội dung thường được sử dụng trong Social Proof
-
Số lượng khách hàng: Hiển thị số lượng khách hàng đã mua sản phẩm hoặc sử dụng dịch vụ.
-
Đánh giá và nhận xét của khách hàng: Trích dẫn những đánh giá tích cực từ khách hàng trước đó.
-
Lượt mua hàng gần đây: Hiển thị thông báo về những lượt mua hàng gần đây của khách hàng khác.
-
Số lượng người đang xem sản phẩm: Tạo cảm giác khan hiếm và cấp bách, thúc đẩy khách hàng đưa ra quyết định nhanh chóng.
-
Chứng nhận và giải thưởng: Hiển thị các chứng nhận, giải thưởng uy tín mà doanh nghiệp đã đạt được.
Lợi ích của popup Social Proof:
Popup Social Proof mang đến nhiều lợi ích đáng kể cho doanh nghiệp. Khi hiển thị các đánh giá tích cực, số lượng khách hàng đã mua hàng hoặc các hoạt động của người dùng khác, popup này giúp tăng niềm tin của khách hàng tiềm năng vào sản phẩm/dịch vụ. Nhờ đó, khách hàng cảm thấy tự tin hơn trong quyết định mua hàng và giảm thiểu sự do dự. Kết quả là, tỷ lệ chuyển đổi được cải thiện đáng kể. Hơn nữa, khi khách hàng hài lòng, họ có xu hướng chia sẻ trải nghiệm tích cực của mình với người khác, tạo ra hiệu ứng lan truyền mạnh mẽ, giúp doanh nghiệp tiếp cận được nhiều khách hàng tiềm năng hơn.
Ví dụ về popup Social Proof:
-
“Hơn 5000 khách hàng đã tin dùng sản phẩm này!”
-
“98% khách hàng đánh giá 5 sao cho sản phẩm này.”
-
“Sản phẩm này vừa được mua bởi Nguyễn Văn A cách đây 5 phút.”
-
“Chỉ còn 2 sản phẩm cuối cùng!”
-
“Sản phẩm này đã được chứng nhận ISO 9001.”
Lưu ý: Để popup Social Proof đạt hiệu quả cao nhất, bạn nên sử dụng các nội dung thực tế, liên quan đến sản phẩm/dịch vụ cụ thể và hiển thị chúng một cách tự nhiên, không gây khó chịu cho khách hàng.
Popup Targeting
Popup Targeting (Popup nhắm mục tiêu) là một kỹ thuật hiển thị popup trên website dựa trên các tiêu chí cụ thể về hành vi và đặc điểm của người dùng. Mục tiêu của việc này là hiển thị nội dung phù hợp và cá nhân hóa hơn cho từng nhóm khách hàng, từ đó tăng hiệu quả chuyển đổi và trải nghiệm người dùng.
Các tiêu chí nhắm mục tiêu phổ biến:
-
Nguồn truy cập: Hiển thị popup khác nhau cho người dùng đến từ các nguồn khác nhau (ví dụ: Google, Facebook, trực tiếp…).
-
Hành vi trên trang: Hiển thị popup dựa trên hành vi của người dùng trên trang (ví dụ: thời gian xem trang, số trang đã xem, sản phẩm đã xem…).
-
Thông tin nhân khẩu học: Hiển thị popup dựa trên các thông tin như độ tuổi, giới tính, vị trí địa lý…
-
Lịch sử mua hàng: Hiển thị popup dựa trên lịch sử mua hàng của khách hàng (ví dụ: sản phẩm đã mua, giá trị đơn hàng…).
-
Thiết bị: Hiển thị popup khác nhau trên các thiết bị khác nhau (ví dụ: máy tính, điện thoại, máy tính bảng…).
Lợi ích của Popup Targeting:
Popup Targeting mang đến nhiều lợi ích đáng kể cho các chiến dịch marketing. Bằng cách hiển thị nội dung phù hợp với từng nhóm khách hàng, Popup Targeting giúp tăng tỷ lệ chuyển đổi một cách hiệu quả. Việc cá nhân hóa trải nghiệm người dùng không chỉ tạo ra sự hài lòng mà còn giúp tăng cường sự gắn bó giữa khách hàng và thương hiệu. Bên cạnh đó, Popup Targeting còn giúp tối ưu hóa chi phí quảng cáo và thu thập dữ liệu quý giá về hành vi của khách hàng, từ đó hỗ trợ doanh nghiệp đưa ra các quyết định kinh doanh sáng suốt hơn.
Ví dụ về Popup Targeting:
-
Hiển thị popup khuyến mãi sản phẩm dành cho trẻ em khi người dùng truy cập từ một website về đồ chơi trẻ em.
-
Hiển thị popup giảm giá cho khách hàng mới khi họ lần đầu truy cập website.
-
Hiển thị popup gợi ý sản phẩm liên quan dựa trên lịch sử mua hàng của khách hàng.
-
Hiển thị popup phiên bản mobile cho người dùng truy cập từ điện thoại.
Công cụ hỗ trợ Popup Targeting:
Có nhiều công cụ và nền tảng hỗ trợ tạo và quản lý popup targeting, chẳng hạn như OptinMonster, Sumo, Wisepops… Các công cụ này thường cung cấp các tính năng như:
-
Tạo popup dễ dàng với giao diện kéo thả.
-
Thiết lập các quy tắc nhắm mục tiêu đa dạng.
-
A/B testing để so sánh hiệu quả của các popup khác nhau.
-
Phân tích và báo cáo chi tiết về hiệu suất của popup.
Bằng cách sử dụng Popup Targeting một cách thông minh, bạn có thể nâng cao hiệu quả tiếp thị của mình và mang lại trải nghiệm tốt hơn cho khách hàng.
Trên thị trường hiện nay có khá nhiều đơn vị có dịch vụ tạo và tối ưu popup cũng như bảo mật website, khắc phục sự tấn công website của mã độc và vận hành bảo vệ website. Trong số đó, Admatrix là một trong những đơn vị được nhiều cá nhân và doanh nghiệp đánh giá cao. Với công nghệ tân tiến và đội ngũ chuyên gia giàu kinh nghiệm, Admatrix đảm bảo sẽ xử lý nhanh nhất tình trạng website nhiễm mã độc của khách hàng.
Cách tạo Popup cho website
Để tạo Popup cho website, bạn có thể tham khảo một số cách phổ biến sau:
-
Sử dụng HTML, CSS và JavaScript: Ưu điểm của phương pháp này là khả năng tùy chỉnh Popup linh hoạt. Tuy nhiên, việc sử dụng HTML, CSS và JavaScript để tạo Popup đòi hỏi kỹ năng lập trình chuyên sâu và tốn nhiều thời gian. Việc theo dõi hiệu quả của Popup cũng cần được lập trình riêng.
-
Sử dụng plugin của nền tảng tạo web: Các nền tảng tạo web như WordPress, Drupal và các hệ thống quản trị nội dung khác đều cung cấp các plugin tạo Popup sẵn có. Ưu điểm của cách này là dễ sử dụng, tiết kiệm thời gian và không cần kiến thức lập trình. Tuy nhiên, khả năng tùy chỉnh và thống kê có thể bị hạn chế. Khi gặp trục trặc, bạn cũng khó nhận được sự hỗ trợ từ các plugin này.
-
Sử dụng ứng dụng có tính năng tạo Popup: Với cách này, bạn có thể tạo Popup dễ dàng với các mẫu có sẵn trong ứng dụng hoặc tự tải lên mẫu Popup bạn muốn. Ứng dụng tạo Popup cho phép tùy chỉnh màu sắc, bố cục, hình ảnh và nội dung một cách dễ dàng, nhanh chóng. Đồng thời, bạn cũng được cung cấp đầy đủ các tùy chọn cài đặt hiển thị Popup như: vị trí, thời điểm, tần suất, đối tượng hiện thị,… và cho phép theo dõi số liệu thống kê chi tiết về Popup. Lưu ý, các ứng dụng này thường yêu cầu phí sử dụng hằng tháng hoặc hằng năm.
Cách tối ưu hóa Popup để tăng tỷ lệ chuyển đổi
Popup, khi được sử dụng đúng cách, có thể là một công cụ mạnh mẽ để tăng tỷ lệ chuyển đổi. Để giúp bạn tối ưu hóa popup hiệu quả, tôi sẽ chia sẻ một số mẹo hay sau đây:
Thiết kế hấp dẫn
Để tạo ra một popup hiệu quả, thiết kế đóng vai trò vô cùng quan trọng. Một popup tốt cần phải đơn giản, rõ ràng, không quá rối mắt và tập trung vào thông điệp chính muốn truyền đạt. Đồng thời, popup cũng cần hài hòa với tổng thể thiết kế của website, từ màu sắc và font chữ website cho đến phong cách. Việc sử dụng hình ảnh chất lượng cao và một nút Call to Action (CTA) nổi bật với màu sắc tương phản, kích thước phù hợp và lời kêu gọi hành động rõ ràng sẽ giúp thu hút sự chú ý của người dùng và tăng khả năng chuyển đổi.
Tùy chỉnh theo ngữ cảnh
Để tăng hiệu quả của popup, việc tùy chỉnh nội dung và thời điểm hiển thị là vô cùng quan trọng. Thay vì hiển thị một popup chung cho tất cả khách hàng, chúng ta có thể phân khúc khách hàng dựa trên hành vi, sở thích và lịch sử mua hàng để đưa ra những nội dung phù hợp và cá nhân hóa hơn. Bên cạnh đó, việc hiển thị popup khác nhau trên các trang đích khác nhau cũng giúp tăng tính liên quan và thu hút khách hàng.
Ví dụ, khi khách hàng đang xem một sản phẩm cụ thể, chúng ta có thể hiển thị popup giới thiệu các sản phẩm liên quan hoặc ưu đãi đặc biệt dành cho sản phẩm đó. Ngoài ra, thời điểm hiển thị popup cũng ảnh hưởng lớn đến hiệu quả. Chúng ta có thể hiển thị popup khi khách hàng đang có ý định mua hàng (ví dụ: thêm sản phẩm vào giỏ hàng) hoặc khi họ chuẩn bị rời khỏi trang web để đưa ra những lời mời hấp dẫn và giữ chân khách hàng.
Xác định thời điểm xuất hiện
Để đảm bảo trải nghiệm người dùng tốt nhất, việc xác định thời điểm hiển thị popup là vô cùng quan trọng. Thay vì hiển thị popup ngay khi người dùng vừa truy cập trang web, chúng ta nên chờ đến khi họ đã tương tác với trang web một thời gian nhất định. Điều này giúp tránh làm phiền người dùng và tăng khả năng họ sẽ chú ý đến popup. Ngoài ra, việc hiển thị popup khi người dùng đang ở trên một trang sản phẩm cụ thể hoặc khi họ thực hiện một hành động nào đó trên trang (ví dụ: cuộn trang đến một phần nhất định) cũng là một cách tiếp cận hiệu quả. Bằng cách sử dụng các điều kiện hiển thị linh hoạt, chúng ta có thể đảm bảo rằng popup xuất hiện đúng lúc và đúng chỗ, từ đó tăng khả năng chuyển đổi.
Xem thêm:
Tối ưu hóa trải nghiệm người dùng
Để đảm bảo trải nghiệm người dùng tốt nhất, popup cần được thiết kế một cách thân thiện. Điều này bao gồm việc cung cấp một nút đóng rõ ràng và dễ nhìn để người dùng có thể thoát khỏi popup bất cứ khi nào họ muốn. Bên cạnh đó, tốc độ tải của popup cũng là yếu tố quan trọng. Một popup tải chậm sẽ làm giảm trải nghiệm người dùng và có thể khiến họ rời khỏi trang web. Cuối cùng, để đáp ứng nhu cầu sử dụng ngày càng tăng của thiết bị di động, popup cần được tối ưu hóa để hiển thị tốt trên các màn hình khác nhau, đảm bảo rằng người dùng có thể dễ dàng tương tác với popup ngay cả khi đang sử dụng điện thoại hoặc máy tính bảng.
Những lưu ý khi sử dụng popup
Có thể thấy, Popup được sử dụng cho nhiều mục đích khác nhau và đem lại những lợi ích đáng kể cho doanh nghiệp. Tuy nhiên, để đảm bảo trải nghiệm trực tuyến tốt nhất cho người dùng, việc sử dụng Pop-up cần được thực hiện một cách cẩn thận.
Nếu không, Popup sẽ trở nên phiền nhiễu, gây khó chịu và làm phản tác dụng khi người dùng truy cập trang web. Đó là lý do tại sao nhiều trình duyệt và ứng dụng di động hiện đại cho phép người dùng chặn hoặc kiểm soát Popup, nhằm cải thiện trải nghiệm của họ khi duyệt web.
Kết luận
Tóm lại, Popup là một công cụ mạnh mẽ khi được sử dụng đúng cách trong chiến lược tiếp thị trực tuyến. Bằng cách tối ưu hóa popup một cách thông minh và liên tục, các doanh nghiệp có thể tăng cường hiệu suất tiếp thị của mình và đạt được kết quả tích cực trong việc thu hút và chuyển đổi khách hàng.