Nguyên Tắc Hierarchy – Bí quyết cho một thiết kế thành công
Hierarchy đóng vai trò thiết yếu trong thiết kế, giúp sắp xếp các yếu tố theo mức độ quan trọng. Nhờ đó, người xem dễ dàng nắm bắt thông điệp chính và khám phá nội dung một cách hiệu quả.
1. Định nghĩa Hierarchy
Hierarchy, hay còn được gọi là hệ thống cấp bậc thị giác, là phương pháp sắp xếp các yếu tố thiết kế như hình ảnh, typography, màu sắc, bố cục,… dựa trên mức độ quan trọng để tạo ra sự tập trung và dẫn dắt người xem theo ý đồ của nhà thiết kế.
2. Tầm quan trọng của Hierarchy trong thiết kế

- Thu hút sự chú ý: Giúp thu hút sự chú ý của người xem vào những điểm quan trọng nhất trong thiết kế, từ đó dẫn dắt họ khám phá nội dung một cách hiệu quả.
- Truyền tải thông tin: Sắp xếp thông tin theo thứ tự logic, giúp độc giả dễ dàng nắm bắt thông điệp chính và hiểu rõ nội dung.
- Tạo sự ấn tượng: Góp phần tạo nên bố cục đẹp mắt, thu hút và chuyên nghiệp, mang đến ấn tượng tốt đẹp ngay những ánh nhìn đầu tiên.
3. Các lưu ý khi áp dụng Hierarchy
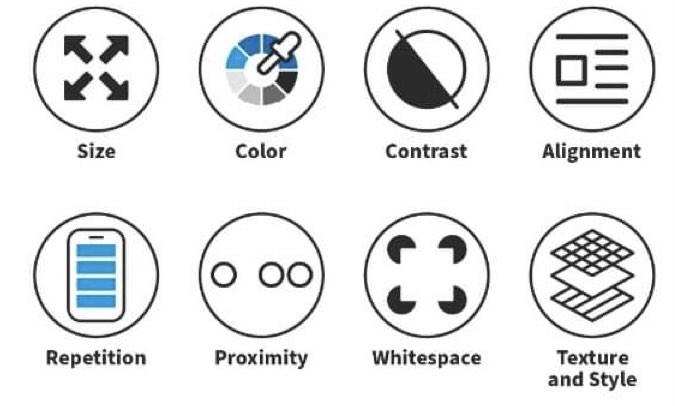
- Kích thước: Sử dụng kích thước lớn cho những yếu tố quan trọng và ngược lại.
- Màu sắc & Độ tương phản: Sử dụng màu sắc tương phản, tươi sáng và nổi bật để thu hút sự chú ý vào những điểm quan trọng.
- Nhất quán: Các biểu tượng quen thuộc, phân cấp menu, màu sắc,.. là những công cụ hỗ trợ quan trọng cho người dùng.
- Gestalt: Áp dụng các quy tắc đồng dạng, tiếp nối, gần gũi, điền khuyết để giúp người xem dễ dàng hiểu và ghi nhớ thông tin đã đọc.
- Typography: Sử dụng font chữ, cỡ chữ và kiểu chữ khác nhau để tạo sự phân biệt cấp bậc.
- Khoảng trắng: Sử dụng khoảng trắng hợp lý để phân chia và tạo điểm nhấn cho các nhóm thông tin.
4. Ứng dụng Hierarchy trong thiết kế
Hệ thống cấp bậc thị giác được ứng dụng rộng rãi trong nhiều lĩnh vực thiết kế như:
- Website: Sắp xếp bố cục website, điều hướng, nội dung và hình ảnh theo thứ tự logic để dẫn dắt người dùng.
- Đồ họa: Tạo điểm nhấn cho logo, infographic, poster, banner,… để thu hút sự chú ý và truyền tải thông điệp hiệu quả.
- Giao diện người dùng: Sắp xếp các nút lệnh, menu, thông tin và hình ảnh trong ứng dụng một cách trực quan, dễ sử dụng.
5. Ví dụ thực tiễn
Logo Apple: Nổi tiếng với hình ảnh quả táo khuyết với kích thước lớn và màu sắc tương phản. Apple đã thành công tạo điểm nhấn và thu hút sự chú ý của khách hàng.

Nike: Bố cục website được sắp xếp rõ ràng. Cụ thể, menu chính, thanh tìm kiếm và nội dung được phân chia thành các mục con. Nhờ vậy, người dùng có thể tìm kiếm thông tin dễ dàng hơn.

Infographic: Sử dụng biểu tượng, hình ảnh, typography,..với kích thước và màu sắc khác nhau. Qua đó, làm nổi bật thông tin quan trọng.

Kết luận
Hierarchy là một công cụ vô cùng quen thuộc với những nhà thiết kế thành công. Bạn cũng có thể. Hãy tạo nên những sản phẩm thu hút và hiệu quả với Hierarchy ngay hôm nay!
Nguồn