UI là gì, 10 nguyên tắc của một giao diện hiệu quả
UI là giao diện mà người dùng qua đó có thể tương tác được với sản phẩm, website hoặc ứng dụng. Trong bài viết này, Vũ sẽ chia sẻ đến bạn đọc chủ đề UI là gì.
UI – viết tắt của cụm từ User Interface – là thành phần quan trọng khi thiết kế sản phẩm. Tuy nhiên, cũng giống như UX, UI vẫn là một thuật ngữ còn xa lạ với nhiều người. Một vài người vẫn không phân biệt được UI và UX với nhau.
Mặt khác, doanh nghiệp hiện nay cũng ít chú tâm đến UI trong quá trình phát triển thương hiệu. Họ cho rằng thiết kế UI là quá trình tốn nhiều thời gian, công sức và không cần thiết ở thời điểm hiện tại. Nhưng họ không biết rằng, UI ảnh hưởng rất nhiều đến quá trình trải nghiệm của khách hàng với thương hiệu. Dựa trên nghiên cứu từ Forrester Research, một website có giao diện người dùng tốt sẽ gia tăng tỷ lệ chuyển đổi lên đến 200%.
Điều này đồng nghĩa thương hiệu sẽ đạt được nhiều lợi ích nếu đầu tư vào UI. Thế nhưng UI là gì và chúng ta nên bắt đầu từ đâu? Vũ sẽ giúp bạn tìm kiếm câu trả lời. Trong bài viết lần này, Vũ sẽ chia sẻ đến các bạn chủ đề UI là gì, bao gồm việc trả lời các câu hỏi: UI là gì, quá trình phát triển của giao diện người dùng, và vì sao UI lại quan trọng.
Nhân tiện, nếu bạn đọc chưa biết về lĩnh vực UX (Trải nghiệm người dùng), bạn có thể xem qua bài viết dưới đây. Vũ tin rằng việc hiểu về UX sẽ giúp bạn có thêm nhiều góc nhìn và kiến thức hơn khi nghiên cứu UI là gì, bởi vì hai lĩnh vực này có sự liên kết chặt chẽ với nhau.
UI là gì: Định nghĩa
UI – User Interface, tạm dịch là giao diện người dùng, là các thành phần được hiển thị trực quan trên một sản phẩm kỹ thuật số. Những sản phẩm này bao gồm website, ứng dụng hoặc các thiết bị điện tử.
Về cơ bản, chúng ta có thể hiểu UI là sự liên kết giữa người dùng và chức năng của sản phẩm. UI giúp đạt được kết quả cuối cùng thông qua một loạt tương tác giữa người dùng và máy. Người dùng sẽ truyền đạt nhu cầu, mong muốn của họ và sản phẩm sẽ đưa ra giải pháp cho những nhu cầu, mong muốn đó.
Hãy giả sử trường hợp bạn muốn tìm thông tin về một chủ đề bất kỳ. Việc bạn cần làm là truy cập vào trang Google, gõ từ khóa vào ô tìm kiếm (nhu cầu) và Google sẽ trả về những kết quả phù hợp nhất cho từ khóa đó (giải pháp). Trong trường hợp này, UI sẽ bao gồm những gì trang web Google hiển thị trên màn hình máy tính (logo, background, thanh tìm kiếm, trang kết quả,…) và cách mà bạn tương tác với chúng (click chuột, cuộn trang,…).

UI là gì? (ảnh: vudigital.co)
Về mặt đồ họa, UI là sự tích hợp của nhiều yếu tố như: hệ thống lưới, layout, typography, màu sắc, hoạt ảnh, hình khối,… Chúng kết hợp với nhau để tạo ra sự thu hút về thị giác cũng như hỗ trợ việc sắp xếp thông tin theo một trật tự cụ thể. Một ví dụ chắc hẳn bạn đã quen thuộc là những nút cảm xúc của Facebook. Mỗi cảm xúc từ yêu thích, vui vẻ đến buồn bã, phẫn nộ và ngạc nhiên đều sẽ được thể hiện bằng các biểu tượng khác nhau.
Về mặt tương tác, UI là cách chúng ta tương tác với sản phẩm nhằm đạt được mục đích sử dụng của mình. Tiếp tục với ví dụ về Facebook. Làm sao để bạn thể hiện được cảm xúc của mình với một bài đăng? Đơn giản. Chỉ cần ba bước sau là bạn đã cho thế giới biết mình ủng hộ hay căm ghét trạng thái của một diễn viên nào đó. Đầu tiên, bạn nhấn và giữ vào biểu tượng “Like”, tiếp theo, bạn chọn hình cảm xúc phù hợp và cuối cùng là thả tay ra. Đó là cách người dùng tương tác với sản phẩm thông qua UI.
UI tác động mạnh mẽ đến trải nghiệm mà người dùng có được khi sử dụng sản phẩm. Một website hay ứng dụng có UI kém hiệu quả có thể khiến khách hàng đổi sang những phương án thay thế khác ngay lập tức. Chính vì lý do này mà ngày nay vai trò của UI Designer trở nên rất quan trọng.

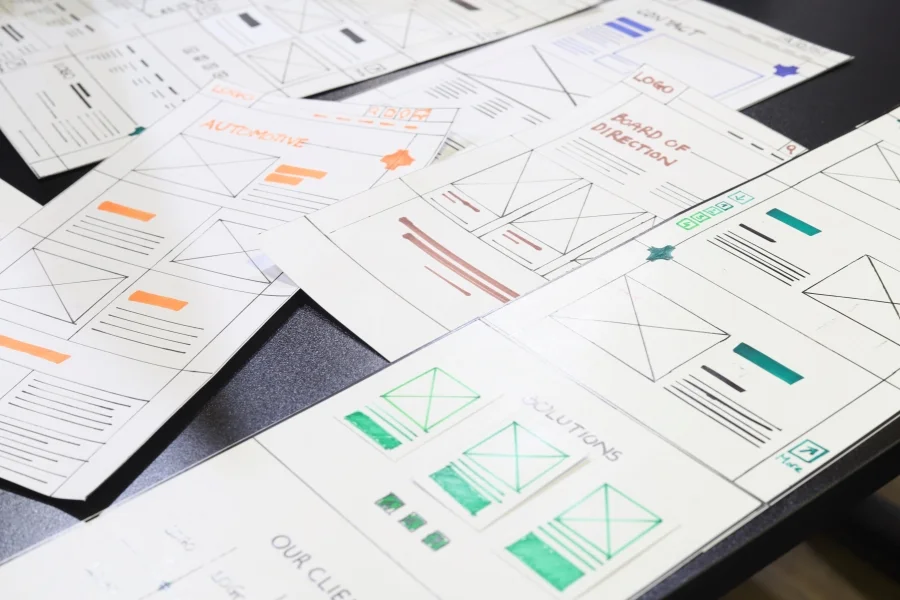
UI là gì: Phác thảo giao diện website từ đội ngũ Vũ Digital (ảnh: vudigital.co)
Đối với các UI Designer (nhà thiết kế giao diện), họ sẽ chịu trách nhiệm cho sản phẩm cuối cùng cùng với UX Designer và lập trình viên. Nhiệm vụ của UI Designer là tạo ra một giao diện phù hợp, dễ sử dụng và thu hút được nhóm người dùng mục tiêu. Đồng thời, UI Designer cũng cần phối hợp với những bộ phận liên quan để đảm bảo trải nghiệm của người dùng được hoàn chỉnh và liền mạch.
Trong phần tiếp theo, Vũ sẽ tóm lược quá trình phát triển của UI là gì để các bạn có thêm những kiến thức mới về lĩnh vực này.
UI là gì: Những cột mốc quan trọng
Như nhiều khái niệm thiết kế khác, để hiểu được UI là gì, chúng ta cần tìm hiểu quá trình phát triển của nó. Tuy nhiên không như UX, thứ từ xưa đã được sử dụng trong cuộc sống dưới dạng sắp xếp không gian, đồ vật để thuận tiện cho mọi người. UI là một thuật ngữ gần như gắn liền với sự ra đời của những sản phẩm công nghệ.
UI được cho xuất hiện và phát triển đồng thời với các thiết bị máy tính cá nhân, sau này là điện thoại, laptop, máy tính bảng,… Dưới đây là những cột mốc quan trọng trong quá trình phát triển của UI được đội ngũ Vũ tổng hợp lại và chia sẻ đến bạn đọc.
Hệ thống xử lý hàng loạt (Batch Computing) và giao diện dòng lệnh
Để hiểu được UI là gì và xuất hiện như thế nào, chúng ta cần quay lại thời điểm những chiếc máy tính đầu tiên được ra đời. Máy tính thời điểm này không có màn hình hiển thị, không có khả năng thực hiện nhiều việc một lúc và các lập trình viên phải chờ rất lâu để có thể kiểm tra kết quả các đoạn mã mình nhập.
Giao diện lúc này cũng rất đơn giản, nếu không muốn nói là thô sơ. Một giao diện sản phẩm phức tạp bị xem là một khoản chi phí không cần thiết vì các nhà khoa học phải tập trung cho phần mềm để sử dụng bộ xử lý một cách tối đa.
Tuy nhiên, quan điểm này bắt đầu thay đổi khi giao diện dòng lệnh (Command-line Interface – CLI) được giới thiệu vào những năm 1960. Giao diện dòng lệnh nghĩa là người dùng phải gõ lệnh thì mới thực hiện được các tác vụ trên máy tính. UI đồ họa ngày nay cho phép chúng ta tạo ra thư mục mới chỉ với thao tác đơn giản là: nhấp chuột phải – chọn “New” – chọn “New Folder”, nhưng đối với CLI, bạn phải gõ ra dòng lệnh cụ thể, giả dụ như “mkdir ten-thu-muc”.

UI là gì: Một trong những phiên bản giao diện dòng lệnh đầu tiên được áp dụng cho các máy tính thời kỳ đầu (ảnh: tackexchange)
Thời điểm đó, CLI đã giảm đáng kể thời gian phản hồi xuống còn vài giây thay vì vài ngày hoặc vài giờ, khiến công việc của các lập trình viên “dễ thở” hơn. Giao diện lúc này là một loạt những tương tác yêu cầu và phản hồi, cho phép người dùng thay đổi ngay lập tức những đoạn mã không mong muốn.

UI là gì: Một bước tiến của UI là sự ra đời của màn hình hiển thị (ảnh: techtelegraph)
Một bước tiến khác của UI là sự ra đời của màn hình hiển thị. Việc các hoạt động được hiển thị trên màn hình giúp mọi thứ trở nên nhanh hơn nhiều so với việc phải in chúng ra. Phát minh này cũng có ý nghĩa kinh tế bằng cách loại bỏ nhu cầu về mực và vật liệu in.
Graphical User Interface (GUI) – Nền tảng của UI ngày nay
Sử dụng giao diện dòng lệnh là một bước đột phá thời điểm đó. Tuy nhiên, khi ý tưởng về một chiếc máy tính mà mỗi gia đình đều có thể sở hữu xuất hiện, CLI trở nên không còn phù hợp. Người dùng phải học thuộc các dòng lệnh hoặc phải đánh dấu chi chít lên những cuốn sổ tay để ghi nhớ các đoạn lệnh mà mình cần dùng đến. Các nhà nghiên cứu bắt đầu tìm kiếm giải pháp tối ưu hơn. Và đó là lúc khái niệm GUI xuất hiện.
GUI là viết tắt của cụm từ Graphical User Interface, có nghĩa là giao diện đồ họa người dùng. Thuật ngữ này được dùng để ám chỉ cách người dùng tương tác với các thiết bị máy tính thông qua hình ảnh, thay vì sử dụng các câu lệnh phức tạp như CLI. Đây cũng là dạng UI chúng ta quen thuộc hiện nay. Các kỹ sư và nhà khoa học dần thống nhất rằng GUI với hệ thống trỏ (hay còn gọi là chuột) mang đến những trải nghiệm dễ dàng và thú vị hơn cho người dùng.

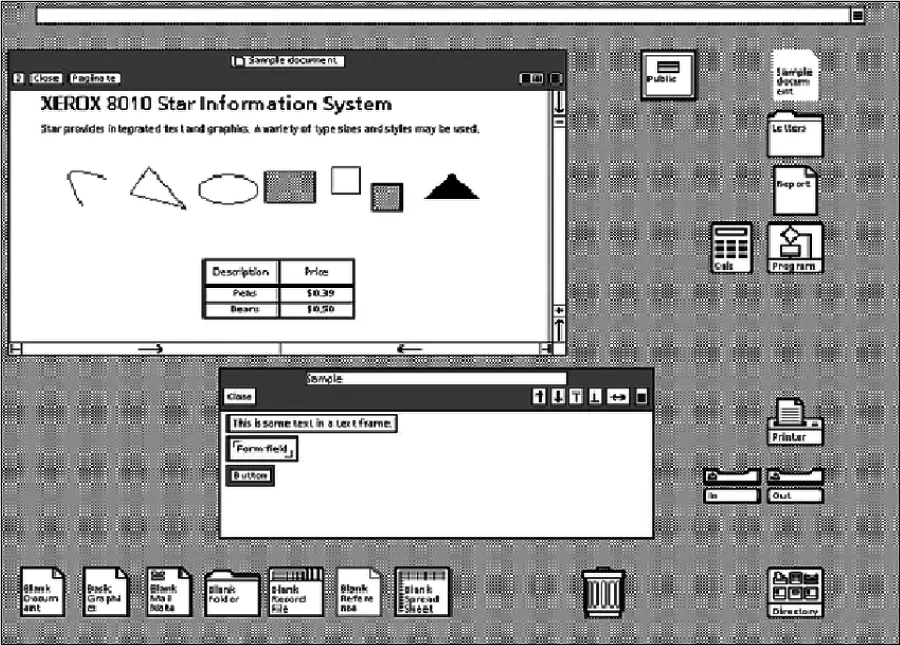
UI là gì: Giao diện đồ họa trên máy tính XeroxStar ra mắt năm 1981 (ảnh: researchgate)
Dù còn gây nhiều tranh cãi, GUI đầu tiên được cho là đã được phát triển bởi các nhà nghiên cứu tại trung tâm nghiên cứu Xerox Palo (PARC) vào giữa những năm 1970. Hệ thống có thể được xem là máy tính tích hợp đầu tiên là Xerox Star, ra mắt vào năm 1981. Xerox Star đã thúc đẩy những nhà khoa học máy tính thử nghiệm và phát triển những công nghệ tương tự, từ đó dẫn đến sự ra đời của Apple Lisa Office System 1 (1983), VisiCorp Visi On (1984), và Mac OS System 1 (1984).
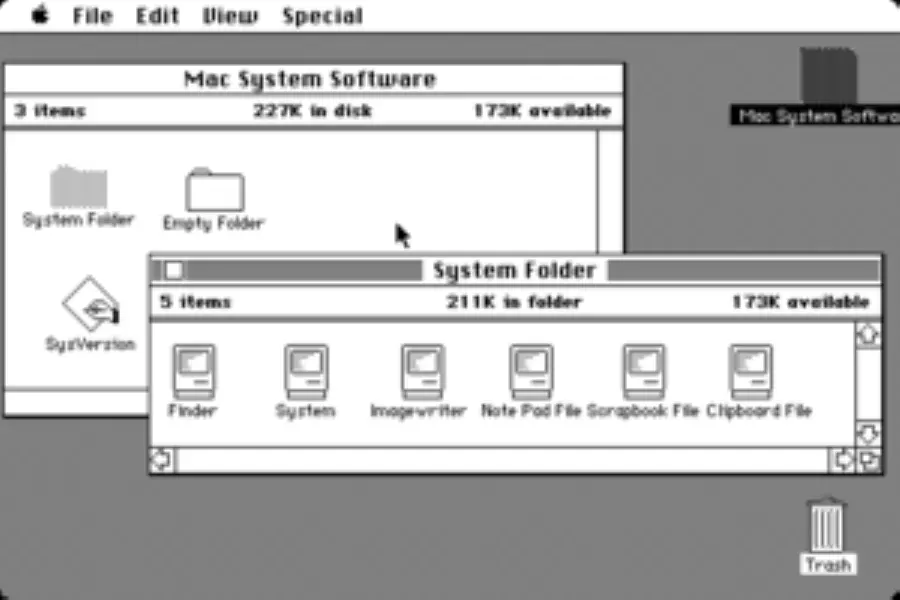
Hệ điều hành Mac OS System 1 của Apple có cách hoạt động dựa trên những “cửa sổ” cùng các biểu tượng và nhiều tính năng vẫn được sử dụng cho đến hiện tại. Người dùng có thể di chuyển những “cửa sổ” này xung quanh màn hình bằng con trỏ và các tệp tin có thể được chuyển đến nhiều thư mục khác nhau bằng cách kéo và thả.

UI là gì: Phiên bản Mac OS System 1 năm 1984 (ảnh: PCWorld)
Trong vòng một thập kỷ sau đó, những bản GUI bắt đầu kết hợp các tính năng cao cấp như màu sắc, độ phân giải và khả năng xử lý tốt hơn. Nhưng nhìn chung, thiết kế GUI vẫn tương đối nhất quán. Các bản phát hành GUI đáng chú ý bao gồm Amiga Workbench 1.0 (1985), Windows 1.0, 2.0 và 3.0 (1985 -1990) và Mac OS System 7 (1991)
Windows 95 là một bản nâng cấp đáng kể của tập đoàn này so với những phiên bản trước (chẳng hạn như Windows 1.0 thậm chí không hỗ trợ các tính năng cơ bản như làm việc trên nhiều cửa sổ cùng một lúc). Đây là GUI Windows đầu tiên xuất hiện nút đóng chữ “X” và công cụ giúp thay đổi kích thước trên mỗi cửa sổ. Nhiều tính năng đồ họa khác cũng được thêm vào nhưng có lẽ đáng chú ý nhất là nút ‘START’, thứ vẫn có mặt trong Windows 10 được phát hành hơn 20 năm sau.
Mac OS X được phát hành lần đầu tiên vào năm 2001 và tiếp tục là nền tảng cho hệ điều hành Mac OS. Không giống như Windows, nền tảng GUI của Apple được giữ tương đối nhất quán trong những phiên bản sau đó.
Apple và cuộc cách mạng trong UI
Vào cuối những năm 2000, việc thiết kế UI bắt đầu thay đổi đáng kể do sự phổ biến của điện thoại di động. Sự thay đổi lớn trong phần cứng đã dẫn đến việc các nhà thiết kế phải suy nghĩ lại từ đầu về giao diện người dùng. Và đây là lúc Apple khẳng định vị thế tiên phong của mình.
Tất nhiên, thời điểm này đã xuất hiện những thiết bị di động trước cả iPhone, bao gồm Pen Pad của Amstad, PalmPilot của Robotics và thiết bị được cho là điện thoại thông minh đầu tiên: IBM Simon. Thế nhưng vào năm 2007, chính Apple mới là người tạo ra cuộc cách mạng mới trong lĩnh vực giao diện người dùng trên thiết bị cầm tay.
Ngày 09/01/2007, ở sự kiện Macworld tổ chức tại San Francisco, California, cố CEO của Apple – Steve Jobs – đã có một bài phát biểu cực kỳ quan trọng. Trong suốt thời gian đó, Jobs đã giới thiệu về một sản phẩm công nghệ với sự kết hợp giữa một chiếc điện thoại di động, một chiếc iPod với màn hình lớn điều khiển bằng thao tác chạm, đồng thời cũng là một thiết bị sử dụng internet để kết nối, giao tiếp, liên lạc thông qua email, trình duyệt web, bản đồ và các công cụ tìm kiếm: iPhone.

UI là gì: Steve Jobs và Apple đã hoàn toàn thay đổi cách thiết kế UI trên các thiết bị di động (ảnh: bbc)
iPhone sở hữu giao diện với màn hình cảm ứng tinh vi cùng chức năng đa chạm, và đáng kể là nhất là việc phân phối những tính năng khác dưới dạng ứng dụng. “Ứng dụng” cũng không phải thứ mà Apple phát minh ra đầu tiên, nó đã xuất hiện từ cuối những năm 1980. Nhưng bước đột phá quan trọng mà Apple đã làm khi ra mắt iPhone là cho phép các nhà phát triển bên thứ 3 tạo ra các ứng dụng độc lập và hoạt động giống như các ứng dụng được tích hợp trong điện thoại.
Những ứng dụng này có thể truy cập liền mạch vào các dịch vụ của iPhone, bao gồm cả thực hiện cuộc gọi điện thoại và gửi email (nếu người dùng cho phép). Đây đều là những thứ rất mới mẻ vào thời điểm đó và chúng đã sinh ra cả một ngành công nghiệp mới: thiết kế ứng dụng. Thời điểm này cũng là lúc việc xây dựng các ứng dụng, đồng thời là website bắt đầu phát triển.

UI là gì: Giao diện của iPhone ra mắt năm 2007 (ảnh: wikipedia)
Vào tháng 7 năm 2008, Apple cho ra mắt App Store và 3 tháng sau, Android Market của Google (sau này được đổi tên thành Google Play Store) cũng xuất hiện. Đây là sự khởi đầu của “Cuộc cách mạng ứng dụng” với Windows Phone Store và Amazon App Store cũng lần lượt hiện diện trên thị trường vào năm 2010 và 2011.
UI là gì: Vì sao UI quan trọng?
Theo cuộc khảo sát từ Finances Online, 90% người tham gia phỏng vấn cho biết họ sẽ thoát khỏi một trang web nếu giao diện web có thiết kế xấu, nghĩa là tỷ lệ này còn chưa tính đến những yếu tố như tốc độ tải trang, luồng điều hướng người dùng,..
90% là một con số rất cao, nhưng lại hợp lý nếu chúng ta xét trong bối cảnh hiện tại. Người dùng hiện nay đang có quá nhiều lựa chọn và do đó, quyền sử dụng hoặc không sử dụng một trang web, ứng dụng là của họ. Chưa bàn đến những điều sâu xa, nguyên nhân đầu tiên khiến UI quan trọng là vì nó ảnh hưởng đến trải nghiệm của người dùng, tức UX.
Những yếu tố như bố cục, màu sắc, typography, luồng điều hướng đều ảnh hưởng đến một người sử dụng theo nhiều cách khác nhau. Nếu chúng khó hiểu và kém hiệu quả, người dùng sẽ gặp khó khăn trong việc thực hiện tác vụ của mình, họ sẽ mắc nhiều lỗi hơn và tất cả dẫn đến một trải nghiệm tiêu cực.

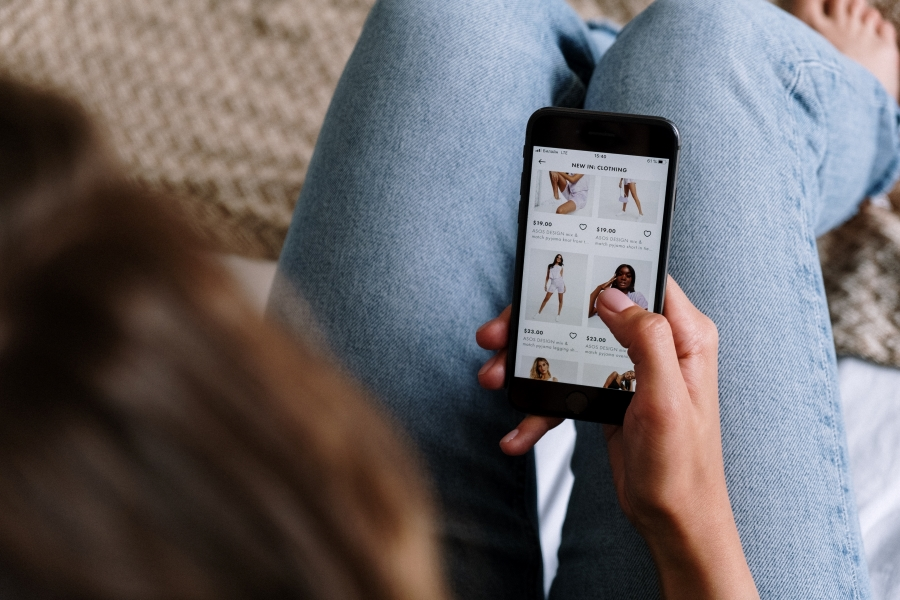
UI là gì: UI ảnh hưởng đến trải nghiệm của người dùng với sản phẩm (ảnh: cottonbro)
Giả sử một website A chuyên về tin tức chèn popup quảng cáo, nhưng lại không có nút tắt, hoặc nút tắt rất khó thấy, bạn sẽ làm gì? Với nhiều người, cách giải quyết đơn giản nhất là… tắt luôn trang web A đó và chuyển sang một địa chỉ khác. Vì nội dung tin tức thì có rất nhiều người cùng làm, trừ khi web A độc quyền khai thác một nội dung chỉ duy nhất họ có (điều rất hiếm khi xảy ra), còn lại thì người dùng có hàng trăm kênh khác để cập nhật thông tin.
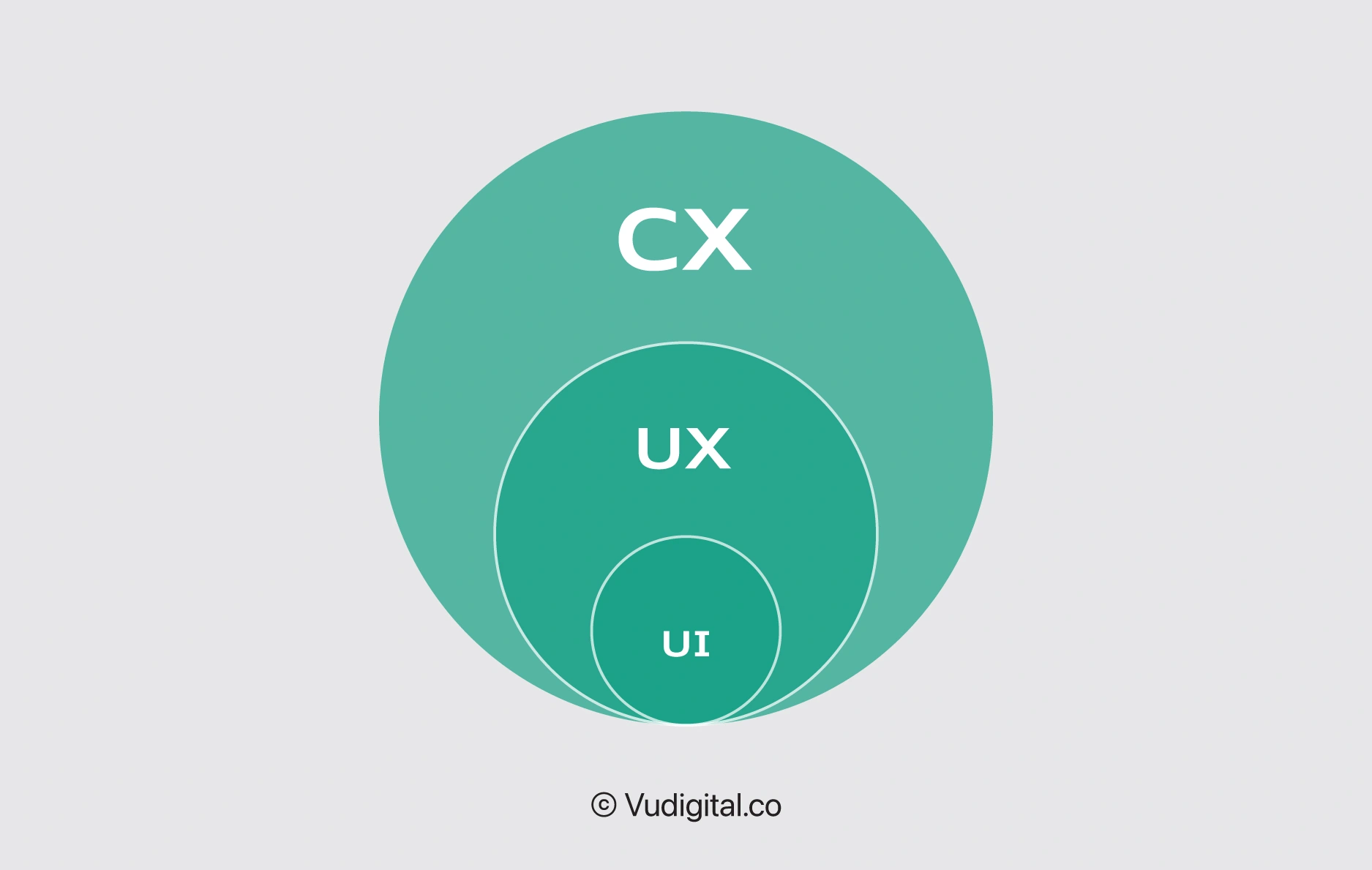
Nhìn rộng hơn, trong lĩnh vực xây dựng và phát triển thương hiệu, UI có một vai trò thiết yếu để thương hiệu kết nối và giữ chân khách hàng. Ở đây chúng ta có thêm về một thuật ngữ khác: CX – Customer Experience, tạm dịch là trải nghiệm khách hàng.
CX là một khái niệm bao quát hơn so với UX. CX quan tâm đến trải nghiệm mà người dùng/khách hàng có được mỗi khi họ tương tác với thương hiệu. Những trải nghiệm này có được khi họ thấy quảng cáo, tìm hiểu về sản phẩm, đọc nội dung,… Và tất nhiên, website của thương hiệu cũng nằm trong số những điểm chạm đó.
Hiểu đơn giản, UI sẽ ảnh hưởng đến UX và UX sẽ ảnh hưởng đến CX của những người đã, đang và sẽ sử dụng sản phẩm, dịch vụ của thương hiệu. Đó là một chuỗi hiệu ứng domino.

UI là gì: Mối quan hệ giữa UI, UX và CX (ảnh: vudigital.co)
Cùng xem xét ví dụ sau, bạn đang dự định sắm cho mình một chiếc điện thoại mới và đang phân giữa hai thương hiệu phân phối là A và B (trong bối cảnh là giá phân phối của A và B tương đương nhau).
Bạn vào trang web của cả hai để tham khảo và tìm hiểu thêm về sản phẩm. Giao diện của A trình bày rõ ràng sản phẩm và có chức năng search theo từ khóa giúp việc tìm kiếm dễ dàng hơn. Họ cũng kèm theo bộ lọc giá, thương hiệu, các dòng mới nhất để bạn lựa chọn. Chưa hết, khi bạn cần tìm cửa hàng thì ngay bên dưới đã có sẵn chức năng định vị cửa hàng gần nhất chờ bạn sử dụng.
Trong khi đó, website của B lại trình bày tất cả trong cùng một trang và việc duy nhất bạn có thể làm là bấm qua từng trang để tìm đến chiếc điện thoại mình muốn mua. Bạn lướt đến trang thứ 10 nhưng vẫn chưa tìm được sản phẩm ưng ý của mình và quyết định tắt website này.
Vậy bạn sẽ lựa chọn thương hiệu nào? Câu trả lời đã rõ. A là người thắng cuộc. Dù rõ ràng là thế, nhưng không nhiều người quan tâm đến việc cải thiện UI của mình. Họ chỉ xây dựng một trang web mang mục đích trưng bày, rồi chẳng đoái hoài gì đến nó nữa mà chỉ tập trung vào các kênh có sẵn như Facebook, TikTok…
Vũ không nói việc tập trung vào những nền tảng kia là sai, nhưng sẽ tốt hơn nếu thương hiệu sở hữu cho mình một website với giao diện phù hợp với người dùng. Điều này cũng giúp thương hiệu tránh được trường hợp khách hàng rất thích nội dung trên Facebook nhưng khi chuyển đến website lại không muốn mua nữa.
Tóm lại, UI ảnh hưởng nhiều đến quyết định mua sắm của khách hàng hơn bạn tưởng. Không chỉ trong lĩnh vực thiết kế, UI còn tác động đến quá trình xây dựng và phát triển thương hiệu. Các nhà lãnh đạo nên bắt đầu quan tâm nhiều hơn đến nhu cầu của người dùng, đầu tư một diện mạo hiện đại và bổ sung nhiều tính năng hữu ích hơn cho sản phẩm của mình.
UI là gì: Thế nào là một giao diện hiệu quả?
Như Vũ đã chia sẻ, UI là sự tổng hòa của nhiều yếu tố, bao gồm: màu sắc, typography, layout,… Để có thể kết hợp được những yếu tố này, UI Designer cần vận dụng tối đa năng lực sáng tạo, trí tưởng tượng và khả năng thấu hiểu người dùng.

UI là gì: Thế nào là một giao diện hiệu quả? (ảnh: vudigital.co)
Một giao diện hoàn hảo rất hiếm khi xuất hiện, ngay cả với những tập đoàn công nghệ hàng đầu như Facebook, Google,… Người dùng luôn yêu cầu sự đổi mới và điều này thúc giục các thương hiệu phải liên tục cải tiến nhằm đáp ứng nhu cầu của họ.
Vì vậy, việc chúng ta đặt ra những tiêu chí cho một UI hoàn hảo là điều không thể. Thay vào đó, Vũ sẽ chia sẻ đến các bạn những đặc điểm của một thiết kế UI hiệu quả. Những nguyên tắc này được lấy cảm hứng từ “10 quy luật của một thiết kế tốt” của Dieter Rams.
Dieter Rams là một nhà thiết kế người Đức, tên tuổi ông gắn liền với các sản phẩm tiêu dùng và các nguyên tắc trong ngành thiết kế công nghiệp. Những nguyên tắc có thể áp dụng vào thiết kế logo, thiết kế trò chơi và tất nhiên là cả thiết kế User Interface. Rams cho ra mắt tài liệu này vào khoảng năm 1970 và cho đến hôm nay, nó vẫn được ứng dụng rộng rãi. Nhà thiết kế huyền thoại của Apple – Jonathan Ive từng chia sẻ rằng ông đã lấy cảm hứng từ bộ nguyên tắc thiết kế của Dieter Rams để tạo ra những sản phẩm của Apple.
UI hiệu quả phải sáng tạo
Sáng tạo là yếu tố hàng đầu trong mọi công việc thiết kế, trong đó có giao diện người dùng. Sự sáng tạo giúp UI sản phẩm của thương hiệu trở nên khác biệt và mang lại giá trị cho người dùng. Nhưng sáng tạo không thể không đi kèm với tính hiệu quả. Tác dụng ngược có thể xảy ra nếu designer tập trung sáng tạo mà không quan tâm đến vấn đề thật sự của người dùng.
Có những thứ vài năm trước không ai nghĩ đến nhưng đã trở nên hiển nhiên ở thời điểm hiện tại. Một ví dụ nổi tiếng là tính năng “Kéo để làm mới” trên các ứng dụng mạng xã hội trên thiết bị di động. Đây là một tính năng hoàn toàn mới vào thời điểm ra mắt. Nó vừa tự nhiên một cách kỳ lạ, và cũng rất thú vị để tải lại trang nội dung. Tính năng này gần như vô hình, nhưng nó đã xâm nhập vào vô số sản phẩm khác.
Đừng đổi mới chỉ vì mục đích “phá cách”, hãy suy nghĩ xem liệu những thay đổi của mình sẽ tác động đến người dùng như thế nào và liệu họ có cần đến nó không.

UI là gì: Chức năng kéo để làm mới của các mạng xã hội (ảnh: Discourse Meta)
UI hiệu quả khiến sản phẩm dễ sử dụng
Tính dễ sử dụng là nền tảng của UX. UI hỗ trợ điều đó trong sự rõ ràng của thiết kế.. Những typeface khó đọc, bố cục không rõ ràng hay luồng điều hướng không hợp lý đều ảnh hưởng đến tính dễ sử dụng của sản phẩm. Như trường hợp Vũ đã chia sẻ ở trên, một trang web chèn quảng cáo nhưng lại cố tình ẩn đi nút tắt sẽ khiến người dùng gặp khó khăn khi trải nghiệm.
Những chi tiết tuy nhỏ như thế lại có ảnh hưởng lớn trong giao diện. Hãy làm ra những sản phẩm mà ngay cả những người biết rất ít về công nghệ vẫn có thể sử dụng được.
UI hiệu quả có tính thẩm mỹ
Thẩm mỹ là một khái niệm mang tính chủ quan. Một trang web người này cho là đẹp với người khác có khi lại là xấu. Tuy nhiên, một điều gần như không thay đổi trong thiết kế UI là tính thẩm mỹ của sản phẩm thường xuất phát từ sự hòa hợp của các yếu tố cấu thành nên nó.
Những yếu tố này bao gồm hệ thống lưới, typography, không gian âm, layout,… Mọi sản phẩm và giao diện được thiết kế dựa trên những nguyên tắc phổ quát đều sẽ trông hợp mắt hơn là những sản phẩm được tạo ra ngẫu nhiên. Những nguyên lý thị giác như tương phản (contrast), kế cận (proximity), phân cấp (hierachy),… đều nên được áp dụng trong thiết kế giao diện người dùng.
UI hiệu quả tồn tại lâu dài
Một sản phẩm với giao diện tốt sẽ hiếm khi phải thay đổi quá nhiều, ngay cả khi có sự thay đổi lớn trong xu hướng thiết kế. Những phiên bản cập nhật của Facebook hay Youtube đa phần là cải tiến lại những tính năng để phù hợp hơn với nhu cầu của người dùng, rất ít trường hợp họ phải “đập đi xây lại” toàn bộ sản phẩm của mình.
UI hiệu quả khiến sản phẩm dễ hiểu
Tính dễ hiểu là sự tổng hợp của khả năng dễ đọc, sự phân tầng thông tin và loại nội dung phù hợp. Dễ hiểu cũng là một yếu tố tác động mạnh đến quá trình trải nghiệm của người dùng.
Chúng ta chắc chắn không muốn sử dụng một sản phẩm khó hiểu. Điều này khiến các UI Designer luôn cố gắng đơn giản hóa sản phẩm của mình để người dùng có thể “học” cách sử dụng nó trong thời gian ngắn nhất. Ví dụ dễ thấy nhất là các ứng dụng trò chơi dành cho trẻ em trên điện thoại. Những trò chơi này có giao diện thân thiện và dễ hiểu đến mức một đứa trẻ không biết tiếng Anh cũng có thể đăng ký và sử dụng thành thạo.

UI là gì: Những ứng dụng game mobile có giao diện dễ hiểu phù hợp với nhóm đối tượng trẻ (ảnh: unsplash)
UI hiệu quả không phô trương
Với những công cụ hiện nay, rất dễ để một Designer bị cuốn vào ma trận của màu sắc, hoạt ảnh, hình minh họa, typography,… Có những trường hợp designer sẽ cố gắng chèn thật nhiều hình vẽ hay kết hợp thật nhiều dải màu để thu hút người dùng.
Nhưng theo quan điểm của Vũ, hãy chọn ra những gì phù hợp nhất với thương hiệu và khách hàng, sau đó tận dụng những nguyên liệu ấy để thiết kế sản phẩm. Cảm giác choáng ngợp của người dùng trước một giao diện sẽ nhạt dần theo thời gian. Điều chúng ta muốn chính là việc họ bắt đầu sử dụng sản phẩm một cách tự nhiên.
Quan trọng nhất vẫn là trải nghiệm của khách hàng khi họ sử dụng trang web hoặc ứng dụng. Và xa hơn là sự kết nối của họ với thương hiệu nếu bạn đang muốn xây dựng và phát triển sự kết nối với khách hàng.
UI hiệu quả phải trung thực
Tính trung thực trong thiết kế UI được thể hiện qua các biểu đồ, thống kê. Không nên thể hiện những con số không đúng với sự thật nhằm lôi kéo khách hàng. Thương hiệu sẽ gặp rắc rối lớn nếu khách hàng phát ra mình đang bị lừa dối. Vì vậy tốt nhất hãy cứ trung thực trong thiết kế.
UI hiệu quả chú ý đến từng chi tiết
UI Designer cần chú ý đến những chi tiết nhỏ nhất khi thiết kế giao diện người dùng. Một vài lúc chúng ta sẽ mãi tập trung vào màu background, thanh điều hướng hoặc sitemap,… và lại bỏ quên đi các chi tiết khác. Những yếu tố như dấu “X” bỏ qua, hay nút “Bấm để làm mới’ không nên bị xem như các yếu tố phụ. Các tương tác vi mô (microinteractions) như thế mới chính là những thứ tạo nên trải nghiệm khi người dùng sử dụng sản phẩm. Hãy đóng vai người dùng và suy nghĩ xem mình có thể làm gì để cải thiện trải nghiệm của họ.
UI hiệu quả thân thiện với môi trường
Ngay cả những sản phẩm điện tử cũng sẽ ảnh hưởng đến môi trường theo những cách riêng của chúng. Tất nhiên hệ quả có thể không đến ngay lập tức như các tác động vật lý, nhưng UI Designer cũng nên tính toán đến việc tiêu thụ năng lượng của một server và tìm ra những giải pháp tối ưu nhất để khiến ứng dụng hoặc web tải nhanh hơn.
UI hiệu quả là thiết kế tối giản hết mức có thể
Càng đơn giản càng đẹp. Nguyên tắc này đang dần trở thành một nguyên tắc chung khi thiết kế. Người dùng có xu hướng dành nhiều thiện cảm cho những trang web theo phong cách ‘tối giản’, tức là càng ít chi tiết càng tốt, chỉ giữ lại những tính năng thật sự cần thiết. Chúng ta có thể liên hệ đến nguyên tắc không phô trương ở trên. Hãy tập trung vào hình dạng, màu sắc, nội dung,… và lược bỏ những thứ có thể gây xao nhãng cho người dùng.

UI là gì: Giao diện trang tìm kiếm của Google rất đơn giản (ảnh: Google)
Trên đây là những nguyên tắc của một UI hiệu quả được đội ngũ Vũ Digital tổng hợp và chia sẻ đến bạn đọc. Nắm vững những quy luật này sẽ giúp UI Designer tạo ra những trang web hoặc ứng dụng phù hợp với người dùng.
Lời kết
Qua bài viết này, Vũ hy vọng bạn đọc đã hiểu được UI là gì, tầm quan trọng của UI là gì và các cột mốc chính trong quá trình phát triển của UI là gì. Giao diện là thứ trực tiếp ảnh hưởng đến trải nghiệm khi người dùng sử dụng sản phẩm và ảnh hưởng đến cảm nhận của họ dành cho thương hiệu. Thế nhưng không nhiều người chú ý đến UI và UX khi xây dựng sản phẩm và thương hiệu.
Với các thương hiệu, lời khuyên của Vũ là hãy quan sát và thấu hiểu nhu cầu của người dùng, từ đó cung cấp cho họ giải pháp mà họ đang tìm kiếm thông qua UI. Với các designer, việc hiểu UI là gì sẽ là nền tảng khởi đầu của việc thiết kế ra những sản phẩm đáp ứng về mặt thẩm mỹ lẫn chức năng, từ đó tạo ra những trải nghiệm người dùng tích cực.
Xin chân thành cảm ơn,
*Nguồn: Vũ Digital