Layout là gì? 6 nguyên tắc khi sử dụng layout
Layout là thuật ngữ mô tả việc sắp xếp nội dung, hình ảnh, các yếu tố đồ họa và thường được sử dụng trong lĩnh vực thiết kế.

Layout quyết định tính hiệu quả của mọi ấn phẩm trong thiết kế đồ họa (ảnh: designworld)
Layout là gì?
Layout thiết kế, hay còn gọi là bố cục, là thuật ngữ mô tả việc tổ chức, sắp xếp nội dung và các yếu tố đồ họa trong một không gian cụ thể. Sự hiệu quả của mọi ấn phẩm, từ in ấn cho đến kỹ thuật số, đều bị ảnh hưởng bởi layout.
Không cần bạn phải là người chuyên về thiết kế, Vũ chắc chắn bạn đã từng nghe qua khái niệm layout và tiếp xúc với nó gần như mỗi ngày.
Khi chuẩn bị một bài thuyết trình đến khách hàng, khi soạn thảo các báo cáo để gửi đồng nghiệp, khi viết một email để ứng tuyển công việc yêu thích,… bạn đều đang ứng dụng layout. Một ví dụ gần gũi hơn, bạn cảm thấy phòng ngủ của mình quá bừa bộn và bắt tay vào dọn dẹp lại, đó cũng là một hình thức sắp xếp layout.
Đặc biệt trong lĩnh vực thiết kế đồ họa, layout là yếu tố vô cùng quan trọng, thậm chí là quan trọng bậc nhất. Cho dù bạn có sở hữu phông chữ đẹp mắt, hình minh họa đặc sắc,.. thì chúng cũng không có nhiều ý nghĩa nếu không được sắp xếp theo một layout hợp lý.
Một thiết kế có layout tốt không chỉ thu hút về mặt thị giác, mà còn giúp người đọc hiểu được thông điệp mà tác phẩm muốn truyền tải là gì. Ngày nay mọi người đều đang đắm chìm trong “cơn bão” thông tin. Bất kể là trên mạng xã hội, hay ngoài phố, ở đâu sự chú ý của bạn cũng là tâm điểm để các thương hiệu tranh nhau chiếm lấy. Điều này dẫn đến một hệ quả là chúng ta hiếm khi nào để tâm vào một tấm poster hay một banner facebook quá lâu, vì đã có quá nhiều lựa chọn ngay sau đó.

Các thương hiệu trên mạng xã hội luôn muốn giành lấy sự chú ý của chúng ta (ảnh: Pixabay)
Vì vậy nếu người đọc không hiểu, hoặc không kịp hiểu bạn đang muốn nói gì trước khi có một video hài hước về mèo cuốn trôi sự chú ý của họ, thì đồng nghĩa với việc thiết kế của bạn đã thất bại.
Tóm lại, kiến thức về layout là chìa khóa để các designers mở ra cánh cửa dẫn đến những thiết kế hiệu quả, bao gồm về yêu cầu thẩm mỹ lẫn yêu cầu về mặt thông tin.
Các nguyên tắc khi thiết kế layout
Có bao giờ bạn tự hỏi: Làm thế nào để thiết kế một layout “thuận mắt”? Làm thế nào để các thành phần xuất hiện hài hòa với nhau về mặt thị giác? Làm thế nào để chúng ta chắc chắn được rằng, người khác khi nhìn vào layout sẽ xem tiêu đề trước tiên?
Có nhiều designers khi mới bắt đầu vào nghề chỉ tập trung học cách sử dụng công cụ (Photoshop, Illustrator,…). Tuy nhiên, thiết kế đồ họa không chỉ dừng lại ở các phần mềm của Adobe. Thiết kế đồ họa bao gồm nhiều hơn thế.
Một designer muốn truyền tải ngôn ngữ thị giác một cách hiệu quả và trực quan, trước hết họ cần phải nắm được các nguyên tắc cơ bản khi thiết kế. Các nguyên tắc đó, hay còn gọi là nguyên lý thị giác, thường được xem như một bộ hướng dẫn để các designers không mắc phải sai lầm trong công việc.
Nếu bạn gõ cụm từ “Nguyên lý thị giác” hay “Design Principles” trên các công cụ tìm kiếm, bạn hẳn sẽ nhận lại rất nhiều kết quả khác nhau. Có 3, 7 hay 9 nguyên tắc thiết kế? Không ai có thể biết chắc cả.
Và trong giới hạn của một bài viết, Vũ không thể truyền đạt đến các bạn mọi kiến thức hiện có. Sau khi chọn lọc, Vũ sẽ giới thiệu và giúp các bạn hiểu được 6 nguyên tắc tuy cơ bản nhưng lại vô cùng quan trọng khi sắp xếp bố cục layout.
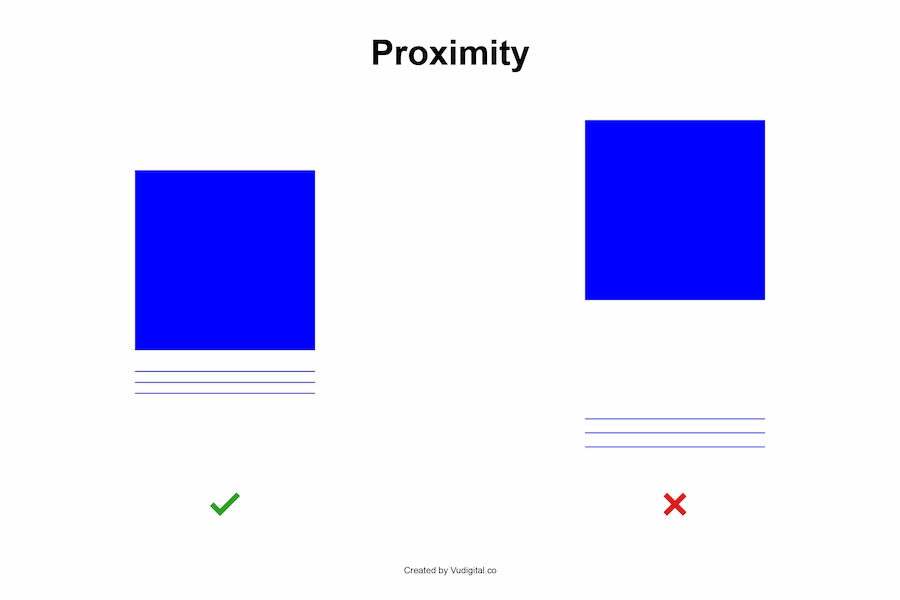
1. Proximity
Proximity (Tính gần gũi) là một thuật ngữ được sử dụng để mô tả vị trí của các yếu tố nằm gần nhau trong một layout, nhằm tạo ra mối liên kết về thông tin giữa chúng. Nói một cách dễ hiểu hơn, nếu muốn người đọc hiểu rằng giữa thông tin A và B liên quan với nhau trên layout, bạn cần phải đặt chúng gần nhau.

Proximity giúp liên kết các thông tin liên quan trong layout
Nguyên tắc này tuy đơn giản nhưng lại có tác dụng đáng kể trong việc giúp người đọc nắm được các khối thông tin. Ví dụ, đặt một chú thích gần với một hình ảnh sẽ giúp người đọc mặc định hiểu rằng cả hai cùng thuộc về một nhóm. Ngược lại, nếu khoảng cách giữa hai nội dung này quá xa, họ sẽ cho rằng không có sự kết nối nào giữa bức hình và đoạn văn bản.
Proximity là một nguyên tắc rất quan trọng khi thiết kế layout. Bởi nếu các thành phần trong layout không được đảm bảo tính liên kết, chúng ta sẽ không hình dung được liệu chúng có cùng thuộc về một nhóm thông tin hay không.
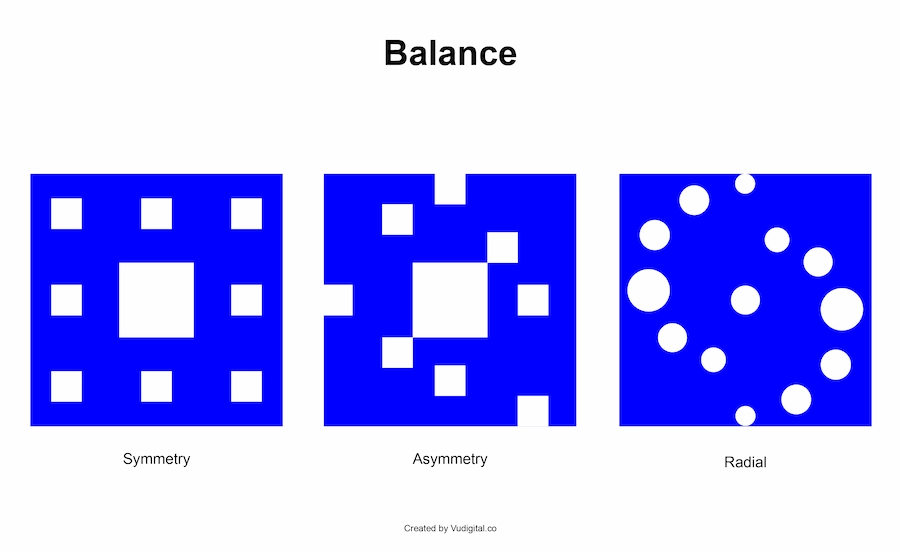
2. Balance
Balance (Tính cân bằng) trong một layout được định nghĩa là sự hài hòa về cách kết hợp, sắp xếp hoặc tỷ lệ của các yếu tố đồ họa.
Nói cách khác, khi nội dung và hình ảnh được phân bổ đồng đều và mang lại một cảm giác dễ chịu về mặt thị giác, đó chính là nguyên tắc Balance. Nguyên tắc này được áp dụng hầu hết trong mọi ấn phẩm thiết kế đồ họa. Có nhiều kiểu cân bằng khác nhau, nhưng thông dụng nhất chính là: cân bằng đối xứng (Symmetry), cân bằng bất đối xứng (Asymmetry) và cân bằng xuyên tâm (Radial).


Ba hình thức cân bằng phổ biến khi thiết kế layout
Các mức độ cân bằng thị giác khác nhau có thể đạt được bằng cách dựa trên độ tương phản về kích thước, màu sắc, hình dạng, texture, vị trí,… để bù đắp hoặc nhấn mạnh các yếu tố hình ảnh trong bố cục.
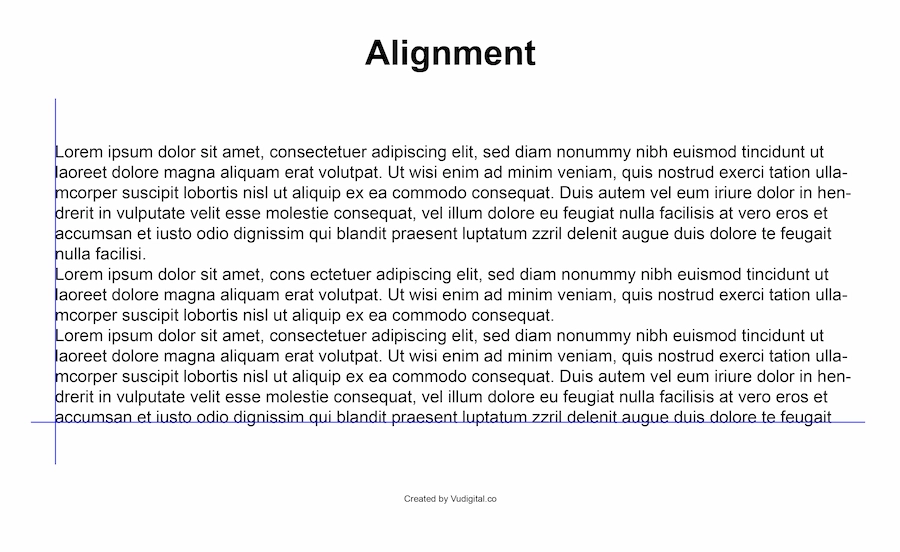
3. Alignment
Alignment (Căn lề) là một nguyên tắc đề cập đến việc sắp xếp các yếu tố đồ họa theo một đường gióng. Alignment đóng vai trò quan trọng trong việc tạo ra một kết nối thị giác liền mạch với những yếu tố khác trong layout. Một thiết kế không được căn lề chỉn chu sẽ khiến việc đọc hiểu thông tin trở nên bất khả.
Căn lề giúp layout chỉn chu về mặt thị giác
Chúng ta có lẽ đã quen thuộc với 4 kiểu căn lề sau đây: căn trái, căn phải, căn giữa, căn hai bên. Mỗi loại đều có những đặc điểm riêng, các designers cần suy nghĩ hợp lý trước khi ứng dụng cho thiết kế của mình.
Có một điều thú vị chính là: chúng ta sẽ không chú ý quá nhiều khi gặp một thiết kế được căn chỉnh chính xác, nhưng sẽ nhận ra ngay lập tức nếu thiết kế có những đoạn văn bị lệch, dù chỉ là vài milimet.
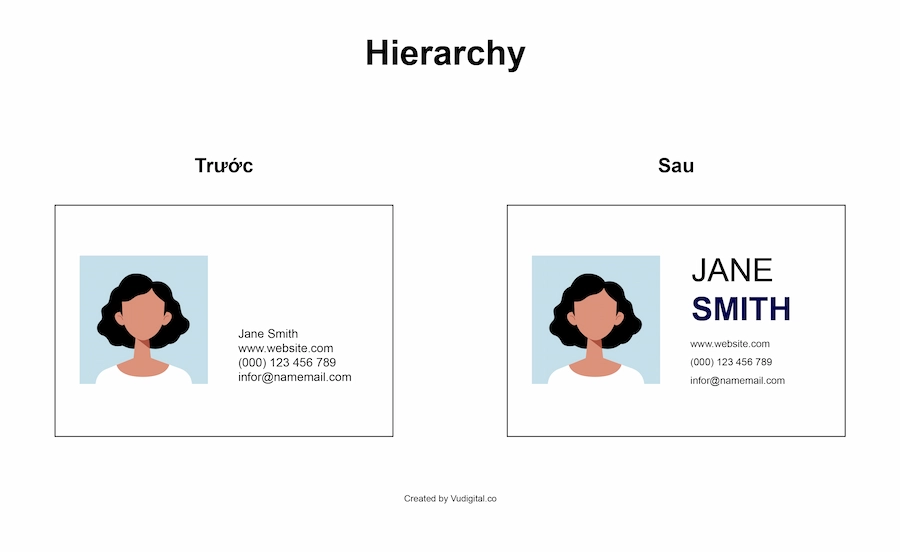
4. Hierarchy
Hierarchy (Sự phân cấp) là thuật ngữ dùng để chỉ sự phân chia thông tin thành các nhóm chính và phụ. Một sự phân cấp thông tin sẽ dẫn dắt mạch đọc của người xem đi từ thông tin quan trọng nhất trên ấn phẩm đến những thông tin ít quan trọng hơn.
Đơn giản hơn, một layout với hệ thống hierarchy tốt sẽ giúp kiểm soát trải nghiệm thị giác của người xem. Nếu bạn gặp khó khăn trong việc tìm nơi nào để tập trung trên một ấn phẩm thiết kế, nhiều khả năng layout của nó đang thiếu một hệ thống phân cấp thông tin rõ ràng. Hay đôi khi, chúng ta hay nhận xét một vài thiết kế là “thiếu điểm nhấn” thì đó là vì họ không thể phân tách được đâu là nhóm thông tin chính và phụ.
Chúng ta có thể phân tầng nội dung trên layout bằng nhiều cách khác nhau, nhưng đơn giản nhất vẫn là sử dụng màu sắc, kích thước, hoặc kết hợp với nguyên tắc Proximity.
5. Repetition
Repetition (Tính lặp lại) đơn giản là việc lặp lại nhiều lần một hoặc nhiều thành phần có tính chất tương tự nhau trong một thiết kế.

Tính lặp lại giúp layout có được sự thống nhất
Ví dụ, đều là headline chính trong bài viết, nhưng không thể nào tiêu đề A lại có kích cỡ 30, kiểu chữ in đậm còn tiêu đề B lại có kích cỡ 20, kiểu chữ in nghiêng được. Trường hợp đó có thể xảy ra nếu B là tiêu đề con của mục A.
Repetition tạo ra nhịp điệu và thống nhất một phong cách chung cho tổng thể thiết kế bằng cách kết hợp nhiều yếu tố với nhau. Đó có thể là logo, màu sắc, font chữ, đường nét, hình dạng,… Sự nhất quán sẽ giúp ấn phẩm dễ nhận biết hơn đối với người xem. Không chỉ trong thiết kế, mà khi xây dựng thương hiệu, Repetition cũng là một trong những nguyên tắc quan trọng nhất.
6. White Space
White Space hay Negative Space (Không gian âm) là phần không gian trống giữa các yếu tố đồ họa trong một layout. Không gian âm tạo cảm giác dễ đọc, thoải mái và giúp trải nghiệm của chúng ta mượt mà hơn. Một thiết kế nhồi nhét quá nhiều thành phần sẽ tạo cảm giác ngộp ngạt cho người khác, thậm chí khiến họ cảm thấy khó chịu.
Như tác giả Aarron Walter trong quyển sách “Design for Emotion” đã viết:
Nếu mọi thứ đều kêu gào để thu hút sự chú ý của người xem, sẽ chẳng có thứ gì được lắng nghe cả.
Đôi khi, các designers sẽ tận dụng white space một cách sáng tạo để tạo ra các hình dạng đặc biệt hoặc làm nổi bật các thành phần quan trọng của layout.
Trong thiết kế đồ họa, không gian âm thường được chia thành hai dạng chính:
Active White Space
Đây là không gian mà designers thiết lập một cách có chủ ý để tạo điểm nhấn cho layout. Active White Space thường được chủ động bỏ qua để thu hút sự chú ý vào nội dung và để phân biệt giữa các yếu tố với nhau
Passive White Space
Đây là khoảng trắng tự nhiên giữa các yếu tố đồ họa. Chẳng hạn như khoảng trắng giữa các từ trong đoạn văn bản hoặc khoảng không xung quanh logo và các thành phần đồ họa khác.
Khi sắp xếp layout, chúng ta thường chỉ tập trung xử lý các Active White Space. Tuy nhiên, các designers vẫn phải chú ý đến các Passive White Space và điều chỉnh khi cần thiết, nhằm đảm bảo cả hai kết hợp hài hòa và tạo nên một layout tổng thể hoàn chỉnh.
Hai hình thức không gian âm khi thiết kế
Về kích thước của white space, chúng ta thường phân biệt như sau:
Micro white space: dùng để mô tả những không gian âm có kích thước nhỏ. Thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau. Thêm không gian trắng nhỏ là cần thiết để tạo các khoảng nghỉ cho mắt khi layout không còn nhiều không gian. Điều chỉnh những vùng trống này có thể giúp cho thiết kế của bạn không lộn xộn.
Macro white space: là thuật ngữ nói về vùng không gian âm có kích thước lớn hơn. Thường là khoảng không gian trắng giữ các cột, các đoạn văn và các yếu tố đồ họa khác. Ví dụ phần lề trái và phải của tách giữa các đoạn văn bản là macro white space. Thay đổi các vùng này sẽ tác động mạnh đến bố cục bản thiết kế, tạo ra nhiều cách sắp xếp cho layout hơn.
Trên đây là 6 nguyên tắc Vũ muốn chia sẻ với các bạn. Ngoài ra còn rất nhiều cách thiết kế layout khác mà bạn có thể tìm được trên Internet. Nhưng lưu ý, các nguyên tắc này cần kết hợp với nhau để tạo ra một layout hoàn chỉnh về bố cục. Nếu chỉ sử dụng Proximity mà bỏ qua việc phân cấp thông tin (Hierarchy), hay chỉ tập trung tìm cách lặp lại định dạng các tiêu đề mà lại quên mất việc căn lề, thiết kế của chúng ta sẽ mất đi tính hiệu quả.
Lời kết
Có thể xem layout như một “người hùng thầm lặng” khi thiết kế. Chúng ta rất dễ bỏ qua chức năng của layout vì tính hiển nhiên của nó, nhưng layout là một phần của mọi thiết kế.
Như Vũ đã viết, một ấn phẩm có layout tốt sẽ đảm bảo cả về mặt thẩm mỹ lẫn chức năng truyền tải thông tin của nó. Nhưng để có thể làm tốt layout thì không dễ. Bạn cần phải tìm hiểu kiến thức, thực hành, thử nghiệm thật nhiều để khám phá nhiều cách sắp xếp khác nhau và tìm ra phương án tối ưu nhất trong công việc.
Qua bài viết này, Vũ hy vọng bạn đã hiểu layout là gì và các nguyên tắc khi sắp xếp layout. Vũ sẽ mang đến các bạn nhiều bài viết hơn về chủ đề thiết kế trong tương lai.
Xin chân thành cảm ơn,
* Nguồn: Vũ Digital