"Tới công chuyện" với 5 cách tạo Landing Page bán hàng đảm bảo chuyển đổi cao
Để có thể tạo landing page bán hàng hiệu quả (Landing Page Ecommerce hay còn gọi là Thương mại Điện tử – TMĐT) và thành công đòi hỏi người làm cần có sự tinh tế trong việc kết hợp giữa thiết kế, nội dung quảng cáo, giá trị cảm xúc, thông tin sản phẩm cũng như doanh số mang lại.
Nghe không hề dễ dàng đúng không nào? Nhưng với 5 bí quyết tạo landing page bán hàng đẹp và hiệu quả mà mình chia sẻ trong bài viết này sẽ giúp bạn những cách để đảm bảo landing page tạo ra chuyển đổi, mang lại nhiều doanh thu nhất có thể.
Cùng tham khảo ngay nhé!
Bí quyết #1: Hãy chắc chắn rằng landing page được tối ưu về tốc độ tải trang
Mọi người thường tập trung tối ưu về tỷ lệ chuyển đổi mà quên mất rằng tốc độ tải trang cũng là một yếu tố không thể bỏ qua. Câu hỏi là tại sao chỉ số Tốc độ tải trang lại quan trọng tới vậy?
Trong thế giới kỹ thuật số ngày càng phát triển, tiêu chuẩn của người mua sắm trực tuyến tăng lên hằng ngày, hàng giờ. Mặc dù một landing page có thiết kế trang đẹp mắt và tốc độ tải nhanh từng gây ấn tượng với người dùng, nhưng giờ đây những đặc điểm này được coi là lẽ tất nhiên và bắt buộc phải có.
Theo Google thống kê, thực tế 53% khách truy cập sẽ rời đi sau 3 giây tải trang và mỗi giây chậm trễ sau đó sẽ có tác động 20% đến tỷ lệ chuyển đổi.

Người dùng ghét website load chậm
“Bạn đã bỏ lỡ MỘT TẤN CƠ HỘI để tiếp cận được người mua hàng!”
May thay, có một số cách giúp bạn cải thiện tình trạng này!
PageSpeed Insights
Đầu tiên, hãy tận dụng công cụ Google’s PageSpeed Insights để thu thập thông tin về thời gian tải trang và các vấn đề khác cần được khắc phục.

PageSpeed Insights giúp cải thiện tốc độ tải trang
Bạn có thể thấy phần thời gian tải trang và các đề xuất cải thiện.
Khi sử dụng landing page được cung cấp bởi một số nền tảng như Insta Page, Ladipage, Unbounce, bạn sẽ giảm bớt được nỗi lo về tốc độ tải trang đấy.
Tối ưu hình ảnh
Một trong những vấn đề thường gặp phải nhất của tốc độ tải trang chính là hình ảnh. Do đó, nhằm đảm bảo quá trình thu thập dữ liệu của Google hoặc trình duyệt của người dùng, bạn đừng quên nén kích thước hoặc dung lượng hình ảnh trước khi tải lên.
Mình thường sử dụng TinyPNG hoặc iloveimage để nén ảnh, chúng ta có thể giảm được đến 70% kích thước tệp mà không làm giảm chất lượng hình ảnh.

Bí quyết tạo landing TMĐT có chuyển đổi cao
Bí quyết #2: Tăng độ thân thiện trên thiết bị di động
Theo Google, hơn 50% truy vấn tìm kiếm trên toàn cầu hiện nay đến từ thiết bị di động (Và tỷ lệ đó đang tăng lên hàng năm).
Có thể trang đích của bạn đã được tối ưu trên thiết bị di động rồi. Nhưng liệu sự tối ưu ấy có điều hướng được hành vi và dựa trên sự khác biệt này, nó có tinh chỉnh và dẫn dắt được người dùng? Đây chính là sự khác biệt giữa suy nghĩ ưu tiên thiết bị di động và thân thiện với thiết bị di động.
Hãy đưa tất cả thông tin thích hợp lên màn hình đầu tiên trên thiết bị di động
Như bạn đã biết offer, biểu mẫu và CTA cốt lõi đều nên nằm trong màn hình đầu tiên (first screen) khi khách truy cập “đặt chân” đến website của bạn bằng thiết bị di động.

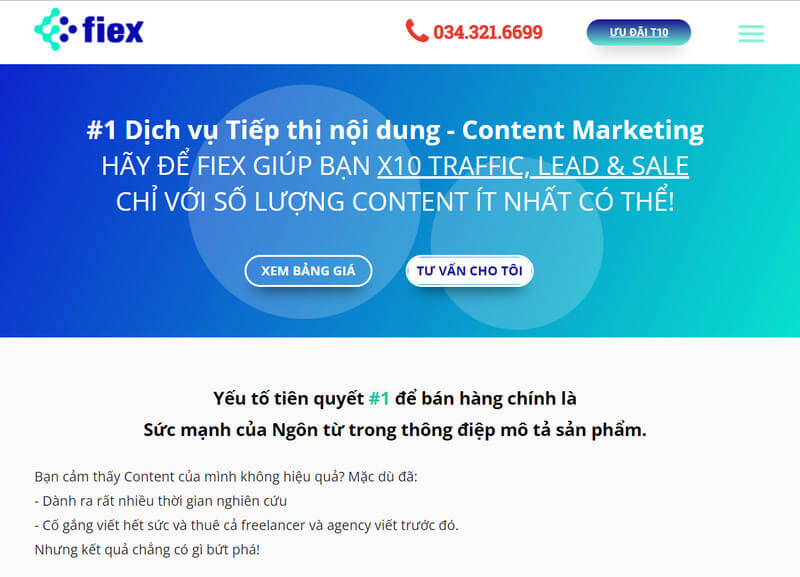
First screen của landing page Dịch vụ Content Marketing FIEX
Vì trong thế giới di động, tốc độ và hiệu quả quan trọng hơn bất cứ điều gì – và điều đó đúng gấp đôi khi nói đến thời điểm chuyển đổi.

Giữ cho trải nghiệm chuyển đổi trên thiết bị di động của bạn ngắn gọn – quote ảnh
Nếu khách truy cập phải cuộn để xem CTA hoặc ưu đãi cốt lõi như khuyến mại đặc biệt, giảm giá, v.v. thì bạn đã mất thời gian quý báu để cung cấp thông tin mà họ mong đợi rồi đấy.
Luôn cung cấp tính năng gọi điện thoại
Một số người dùng chỉ muốn gọi điện trực tiếp để nhận câu trả lời thay vì cuộn hết trang. Theo số liệu của Google, 40% người dùng trên thiết bị di động nhấp để gọi để liên hệ với doanh nghiệp.

Người dùng di động có xu hướng muốn nhận được thông tin họ đang tìm kiếm nhanh hơn. Do đó, có nhiều khả năng họ sẽ gọi điện trực tiếp thay vì dành thời gian để tiếp cận sâu vào trang đích trên thiết bị di động.
Hiển thị phần đánh giá một cách trực quan và rõ ràng
Nếu landing page đang dẫn khách truy cập đến trang sản phẩm hoặc danh mục trên trang web, thì việc dẫn ra các bài đánh giá là điều bắt buộc để thu hút khách hàng tiềm năng mua hàng.
Các tính năng nhấp để cuộn/chuyển đến phân mục sẽ trở nên hữu ích nhờ vào việc cho phép người dùng xem qua nhiều bài đánh giá mà không cần xem hết landing page.

Có một nút nhấp để cuộn đến các bài đánh giá nhằm cung cấp cho người dùng quyền truy cập đầy đủ vào các xếp hạng trực tuyến của bạn trên landing page bán hàng sẽ giảm khả năng bỏ qua và tăng tỷ lệ cạnh tranh với các đối thủ cùng ngành.
Sticky Footer
Các thanh điều hướng cố định cho phép người dùng luôn có quyền truy cập vào CTA của bạn bất kể họ đang cuộn ở đâu trên landing page.
Việc cuộn qua trang đích có thể “cồng kềnh” trên thiết bị di động thay vì vậy, chân trang cố định giúp họ dễ dàng điều hướng đến hành động họ cần thực hiện tiếp theo.
Vậy tại sao không phải là Sticky header / sticky navigation?
Chà, Luke Wroblewski, Giám đốc sản phẩm tại Google, đã tiến hành phân tích chi tiết hơn 1.333 người dùng và nhận ra điều gì đó – Chúng ta nên thiết kế dựa trên hành vi của ngón tay.
Phân tích này cho thấy khoảng 75% mọi người sử dụng ngón tay cái và 49% dựa vào cách cầm nắm bằng một tay để hoàn thành công việc trên điện thoại của họ.

2 ”thumbs up” dành cho Luke Wroblewski
Hãy chú ý đến landing page hoặc trang web dành cho thiết bị di động mà bạn đang và sẽ truy cập.
Hãy xem liệu họ có bắt kịp “xu thế” cung cấp trải nghiệm ưu tiên trên thiết bị di động cho người dùng hay không. Bạn có thể ngạc nhiên khi thấy có nhiều landing page đi sau thời đại và nhiều thương hiệu vẫn cần cải thiện nhiều đấy.

Hiểu hành vi của ngón tay giúp tối ưu tỷ lệ chuyển đổi nhiều hơn
Bí quyết #3: Chọn một ưu đãi cốt lõi phù hợp với ý định của người dùng của bạn
Thay vì tập trung vào sản phẩm thì nên tập trung vào sự kết hợp giữa landing page và việc lấy người dùng làm trọng tâm.
Khi nói đến việc điều chỉnh ưu đãi cốt lõi (Core offer) giữa quảng cáo và trang đích, thông điệp phù hợp và tương quan là điểm bắt đầu tốt nhất.

4 bước cho quy trình bán hàng online
Tuy nhiên, thông điệp gắn kết có thể chỉ là phần nổi của tảng băng chìm khi nói đến việc tối ưu hóa các trang đích. Nói như vậy, thật tuyệt khi tạo điểm chuẩn để bắt đầu các tiêu đề A/B Testing và các nội dung khác trên trang đích Thương mại điện tử.
Cùng với việc giống nhau về thông điệp và áp dụng nội dung lấy người dùng làm trung tâm, việc trò chuyện với khách truy cập của bạn trong phễu mua hàng cũng rất quan trọng để có một trang đích thành công.
Làm cách nào để tìm ra mức độ nhận biết (Level of awareness) của người dùng về thương hiệu của bạn (và ý định của họ) trên trang đích?
Vâng, đối với những người mới bắt đầu … bạn có thể trực tiếp hỏi họ.
Trước tiên, bạn nên hiểu từng cấp độ nhận thức (Level of awareness) và ý nghĩa của chúng.

Áp dụng 5 Mức độ nhận biết của khách hàng vào Landing Page bán hàng
Tìm hiểu khách hàng của bạn muốn gì và ở đâu
Cách tốt nhất rút ra từ mẹo này là luôn lắng nghe tiếng nói của khách hàng.
Nếu bạn đang tìm kiếm các công cụ hữu ích để tối ưu hóa các trang đích của mình giúp bạn đi đúng hướng hơn, thì Hotjar là “vũ khí” của tôi.
Trước khi chúng ta tiếp tục, tôi nên đề cập rằng điều quan trọng là bạn phải chú ý đến các nền tảng mà bạn đang quảng cáo cũng như tính thời vụ trong hành trình mua hàng của khách hàng.
Tất cả các yếu tố này sẽ xác định ưu đãi cốt lõi (core offer) nào bạn nên quảng cáo trên các trang đích của mình.
Bí quyết #4: Chú ý đến nội dung trên trang đích (Đặc biệt là Microcopy)
Microcopy là các đoạn nội dung về sản phẩm, dịch vụ mà Doanh nghiệp muốn người đọc nhớ đến. Tuy “nhỏ nhỏ nhưng có võ” chính là sức mạnh của microcopy.
Microcopy có thể giúp chúng ta hướng dẫn người dùng, thu hút và gợi ý họ về chức năng đồng thời tạo ra trải nghiệm thú vị. Hãy coi đó như một tiếng nói nhỏ dẫn dắt và hỗ trợ người dùng trong hành trình của họ
Việc xác định đúng microcopy của trang đích Thương mại điện tử phải được xác định xem chúng có thúc đẩy UVP – Unique Value Proposition (Đề xuất giá trị duy nhất) của bạn hay không.
Dưới đây là một số ví dụ về thúc đẩy UVP mà bạn có thể thêm vào trang đích:
- Miễn phí vận chuyển
- Giao hàng nhanh / Giao hàng ngày hôm sau
- Quà tặng đi kèm
- Đảm bảo hoàn tiền
- Bảo hành đổi trả
Cuối cùng, hãy cân nhắc nhấn mạnh tính cấp bách trong nội dung trên các trang đích. Cho dù đó là giảm giá, giao hàng miễn phí hay bất kỳ ưu đãi nào, chỉ cần đảm bảo rằng bạn đang nhấn mạnh điều này trong bảng quảng cáo cũng như trên trang đích của mình.
Điều này giúp kích thích khách truy cập hành động nhanh chóng mà không làm họ sợ hãi hoặc cảm thấy bị lừa.
Bí quyết #5: Cá nhân hóa Trải nghiệm của Khách truy cập Trang Đích
Theo Google, 80% khách truy cập có khả năng chuyển đổi nếu website cung cấp tốt phần trải nghiệm cá nhân hóa cho họ.

Cá nhân hóa càng cao càng tăng mức độ niềm tin
Dù bạn muốn tối ưu phần trải nghiệm này trên trang đích dựa trên từ khóa được tìm kiếm, vị trí hay thậm chí tên của họ hay không.
Hãy làm bất cứ điều gì bạn có thể để thu hút họ khi họ truy cập vào trang đích sẽ làm tăng mức độ tin tưởng của họ với sản phẩm hoặc thương hiệu của bạn.
Dành thời gian để theo dõi đối tượng lý tưởng của bạn và hiểu những giá trị nào, nội dung nào và loại hình ảnh nào đang tương tác tốt nhất với họ. Sau đó, triển khai các cá nhân hóa này vào các trang đích của bạn.
Các hoạt động cá nhân hóa sẽ giúp bạn vượt trội hơn so với đối thủ và cung cấp cho khách của bạn trải nghiệm tốt hơn nhờ vào sự cộng hưởng từ trải nghiệm quảng cáo & trải nghiệm trang đích
Điều này không chỉ cải thiện tỷ lệ chuyển đổi mới mà còn cải thiện tỷ lệ giữ chân của khách hàng hiện tại. Đây là một combo lợi ích không thể bỏ qua.
Những hướng dẫn làm landing page bán hàng trên đây hy vọng sẽ giúp bạn tạo ra landing page Ecommerce chuyển đổi tốt hơn. Bạn có thể tạo một trang đích đầy đủ yếu tố để tăng cơ hội thu hút khách truy cập chuyển đổi.
Thế nhưng vẫn chưa hết đâu, tôi còn một bí quyết nữa muốn bật mí cùng bạn.
Bí Quyết Thứ 6 (và cũng là bí quyết lớn nhất) là luôn dựa vào tiếng nói của khách hàng để hướng doanh nghiệp đi đúng hướng.
Không bao giờ đưa ra các giả định và không bao giờ để sự tập trung về sản phẩm cản trở việc cải thiện KPI của bạn và – quan trọng nhất – làm cho khách hàng của bạn hài lòng.
Bài viết được trích từ nguồn bài viết gốc: https://fiexmarketing.com/marketing-online/tao-landing-page-ban-hang/