4 cách đơn giản để tối ưu chỉ số Core Web Vitals

Đầu tiên phải khẳng định, để tối ưu triệt để các chỉ số Core Web Vitals này, bạn bắt buộc phải can thiệp vào phần code của website.
Tuy nhiên không phải ai cũng có đủ kiến thức, thời gian và tiền bạc để ưu tiên cho việc này nhất là khi bạn không có toàn quyền quyết định cho việc sửa 1 website.
Vậy, làm thế nào để có thể chuẩn bị cho update rất quan trọng sắp tới của Google – Core Web Vitals?
Bạn có thể tham khảo ngay 4 cách sau đây, tuy không triệt để nhưng chắc chắn sẽ cải thiện được phần nào chỉ số Core Web Vitals cho trang WordPress của bạn.
*Nếu chưa hiểu rõ về Core Web Vitals là gì và tại sao nó lại quan trọng – bạn có thể xem trong bài viết sau.
1. Tối ưu dung lượng hình ảnh trên site
Đây là công việc dễ nhất mà mọi SEOer và các webmaster có thể làm ngay lập tức.
Thậm chí, nếu bạn đã làm thật sự chuẩn chỉnh ngay từ đầu thì bạn hoàn toàn có thể bỏ qua bước này khi tối ưu hình ảnh là một phần trong quá trình tối ưu Onpage, hay bài viết chuẩn SEO.
Việc tối ưu dung lượng thực chất là việc giảm dung lượng hình ảnh tải lên nhưng vẫn giữ nguyên chất lượng hình ảnh. Dung lượng ảnh thấp thì sẽ giảm tải thời gian load trang. Trong trường hợp các phần từ lớn nhất trên trang của bạn là hình ảnh (chiếm đa số), thì việc tối ưu hình ảnh sẽ trực tiếp cải thiện chỉ số LCP – 1 trong 3 chỉ số quan trọng của Core Web Vitals.
Nếu bạn chưa chú trọng hoặc chưa làm việc này thì có thể làm ngay theo một số cách sau đây để tối ưu dung lượng hình ảnh:
– Sử dụng các phần mềm tối ưu dung lượng hình ảnh online/ offline
Có rất nhiều công cụ để bạn có thể lựa chọn. Search Google sẽ ra rất nhiều nhưng SEONGON nhận thấy tinypng.com là công cụ online hiệu quả đơn giản và dễ dàng sử dụng nhất.

– Set size hình ảnh phù hợp
Không nên để một hình ảnh có kích thước quá lớn trên trang, dù được điều chỉnh tỷ lệ phù hợp khi hiển thị nhưng nhìn chung dung lượng hình ảnh vẫn sẽ bị vượt hơn mức cần thiết nhiều lần.
Bạn có thể chủ động hỏi code web để biết kích thước ảnh phù hợp hoặc dựa theo kinh nghiệm cá nhân. Chỉ nên chọn ảnh trong khoảng mức vừa phải để thu bé hay phóng to lên tầm 20 -30% chất lượng ảnh cũng không quá bị ảnh hưởng.
– Sử dụng CDN
CDN hay Content delivery network, hay còn gọi là mạng phân phối nội dung, giúp cho chủ website rút ngắn thời gian truyền tải nội dung tới những người xem trang, trong đó có hình ảnh.
Bạn nên cân nhắc sử dụng, đặc biệt cần thiết nếu bạn muốn phân phối nội dung trên khắp thế giới.
Thường các dịch vụ hosting sẽ bán các gói CDN đi kèm, tuy nhiên hãy thật lưu ý về điểm đặt CDN của bạn, tốt nhất là CDN cần được đặt gần nơi có đông đảo độc giả của bạn nhất.
* Tìm hiểu thêm các nội dung liên quan tới Core Web Vitals:
– Tác động của Core Web Vitals đến hoạt động kinh doanh
2. Dùng plugin/ add-on hỗ trợ
Ngoài tối ưu hình ảnh, đây là một trong những cách đơn giản, dễ làm khác được nhiều chuyên gia SEO khuyên dùng.
Nếu bạn không biết gì về code, hay thật sự khó khăn để chỉnh sửa website, đầu tư 1 Plugin tích hợp nhiều chức năng chuyên sâu để cải thiện Core Web Vitals là một điều thật sự nên làm cho dù có phải đầu tư thêm chi phí (không nhiều).
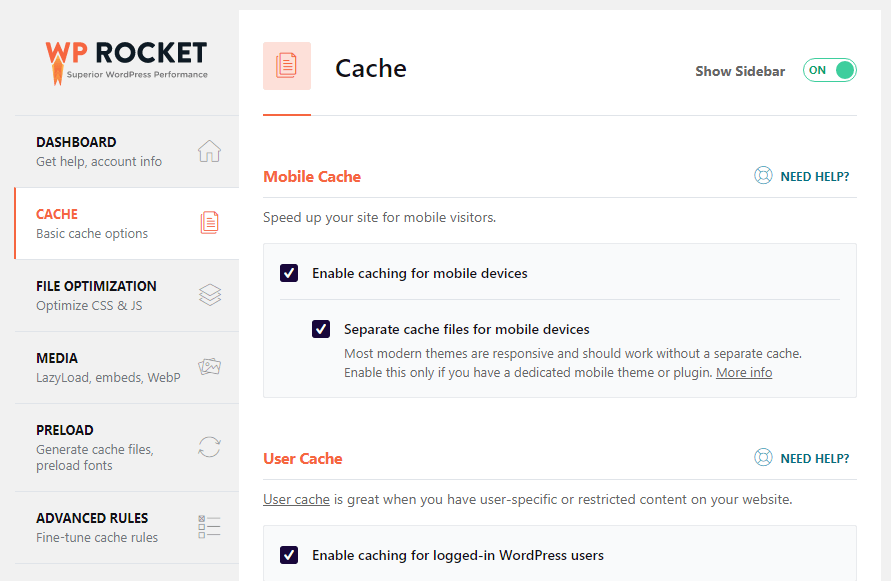
Để tiết kiệm thời gian tìm hiểu của bạn, SEONGON khuyên bạn nên dùng WP – Rocket.
Tại sao?
Vì nó dễ dùng và tích hợp khá nhiều tính năng giúp bạn cải thiện trải nghiệm trên trang với chỉ vài cú click chuột. Một số tính năng đó có thể kể đến như:
– Page caching: tự động sử dụng cache cho trang của bạn giúp trang load nhanh hơn
– Tối ưu, làm nhẹ các đoạn mã file JS, CSS: hiểu đơn giản, nó giúp dọn dẹp, tinh gọn lại phần code web của bạn, điều này cũng hỗ trợ rất nhiều trong việc tăng tốc độ tải trang
– Lazy Load: tải một phần nội dung, người dùng xem đến đâu thì load đến đó, giúp những nội dung quan trọng trên đầu được ưu tiên load đầu tiên. Ảnh hưởng trực tiếp đến chỉ số LCP trong bộ chỉ số Core Web Vitals
– Tinh gọn database, tích hợp CDN , v.v
Nghe giống như SEONGON đang quảng cáo cho WP-rocket, nhưng không phải vậy. Chúng tôi cũng đang áp dụng plugin tương tự cho rất nhiều dự án của mình và nhận thấy đây thật sự là một công cụ tuyệt vời trong việc tối ưu các chỉ số Core Web Vitals.

WP – Rocket có khá nhiều tính năng để tối ưu tốc độ tải trang trên WordPress.
Tuy nhiên bạn hoàn toàn có thể tham khảo thêm 1 số các plugin có 1 phần tính năng tương tự khác như:
– Autoptimize
– Jetpack Boost
– HummingBird
– Wp-Optimize
– Smush
– LiteSpeed Cache
3. Xóa các plugin thừa không cần thiết
Quá nhiều plugin thừa không cần thiết sẽ làm chậm website của bạn. Check lại danh sách plugin của bạn và xóa đi những cái không sử dụng.
Ngoài ra, cài quá nhiều plugin cũng chắc chắn gây chậm cho website.
Theo Authority Checker, đây là danh sách 15 plugins phổ biến nhất có tác động tiêu cực đến tốc độ tải trang:
- Contact Form 7
- Disqus Comment System
- Jetpack
- Broken Link Checker
- NextGen Gallery
- Revolution Slider
- All Social plugins
- WooCommerce
- Yet Another Related Post
- WordFence
- EWWW Image Optimizer
- Updraft/Plus
- Similar Posts
- WordPress Multilingual (WPML)
- WP Super Cache
Đương nhiên, 1 số plugin quá tốt và hữu dụng nên bạn không thể không sử dụng, tuy nhiên bạn vẫn có thể cân nhắc bỏ bớt 1 vài plugin thực sự không tạo thêm giá trị nào trên site hoặc thay thế chúng bằng những giải pháp tương tự nhưng nhẹ nhàng hơn.
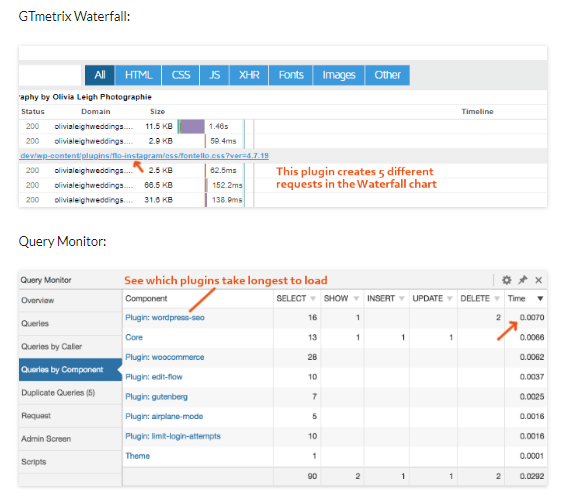
Bạn có thể sử dụng plugin GT Metric hay Query Monitor để check được các plugin nào đang gây chậm cho site:

4. Bỏ các redirect ko cần thiết
Mỗi một lần đường link của bạn redirect một lần là người dùng sẽ phải đợi trang load lâu hơn một chút, điều này không tốt cho việc trải nghiệm trên trang.
Có thể vì nhiều lý do như chuyển site, xóa bài mà một đường link có thể bị redirect 2,3 lần.
Việc bạn có thể làm là kiểm tra những trang có nhiều lượt truy cập nhất, check các internal link gắn trong bài xem có đang bị redirect không, và hay thay bằng đường link đúng.
Bạn có thể nhận ra một link bị redirect thông qua cấu trúc URL (không đúng) hoặc sử dụng sự hỗ trợ của trang web online sau: https://redirectdetective.com/.
* Tìm hiểu thêm các nội dung liên quan tới Core Web Vitals:
– Tác động của Core Web Vitals đến hoạt động kinh doanh
Lời kết
Trên đây là 4 việc bạn có thể làm ngay lập tức để cải thiện chỉ số Core Webs Vitals trên site WordPress.
Tuy nhiên bạn hoàn toàn có thể áp dụng những lý thuyết này trên bất kỳ một CMS hay platform nào khác tương tự.
Hy vọng những thông tin sau sẽ giúp bạn chuẩn bị cho website tốt hơn trước đợt update Page Experiences của Google.
Ngoài ra nếu bạn đang cần tìm một dịch vụ làm SEO uy tín, lên TOP bền vững nhờ tuân thủ các chỉ dẫn của Google, hãy liên hệ với SEONGON để được tư vấn nhé.
SEONGON sẽ tiếp tục cập nhật thêm các bài viết về Core Web Vitals trong những ngày tới đây, hãy cũng chờ đón trên brandvn, website hoặc fanpage của SEONGON nhé.
Thực hiện bởi: SEONGON - Google Marketing Agency