Xây dựng một đội ngũ thiết kế và lập trình trong tổ chức với công cụ Figma làm trung tâm
Vài năm trở lại đây Figma đã trở thành một công cụ phổ biến trong lĩnh vực thiết kế UI (User Interface). Công nghệ có lẽ đã tiến lên quá nhanh đến mức chúng ta khó có thể tưởng tượng nổi chỉ mới đây 7-10 năm trước đây, công cụ thường thấy của giới design UI lại là Photoshop.
Nhu cầu kết nối ngày một cao, sự tương tác qua lại giữa designer và coder ngày càng mật thiết. Figma nổi lên như một công cụ giúp sự tương tác đó trở nên dễ dàng hơn bao giờ hết. Nếu chỉ tính riêng ở khía cạnh này, hiện tại Figma là công cụ làm tốt nhất nhu cầu collaboration giữa designer và developer.

Ở một bài khác, TELOS đã trình bày một số tính năng của Figma dưới góc nhìn của một UI designer. Trong bài này TELOS tập trung vào mối quan hệ giữa designer và developer thông qua việc sử dụng Figma làm công cụ thiết kế cũng như kết nối hai bên lại với nhau.
DESIGNER ĐƯỢC GÌ KHI SỬ DỤNG FIGMA LÀM CÔNG CỤ THIẾT KẾ UI
Có quá nhiều lợi ích mà một designer đạt được khi sử dụng Figma so với các phần mềm khác như Sketch hay XD. Nhưng ở đây, bài viết tập trung nói tới các khía cạnh liên quan đến việc kết nối giữa designer và developer.

FIGMA KHIẾN VIỆC HỢP TÁC GIỮA CÁC BỘ PHẬN TRỞ NÊN THUẬN LỢI HƠN
Vì là nền tảng web-based, Figma phục vụ việc collaboration tốt hơn bất cứ phần mềm thiết kế nào. Chỉ cần máy bạn có trình duyệt và internet là đã có thể sử dụng Figma một cách dễ dàng. Nếu như với Sketch hay XD, bạn phải cần đến một bên thứ ba chỉ để phục vụ việc phối hợp giữa mọi người trong team với nhau như Abstract hay Zepplin, thì với chỉ riêng Figma đã đủ khả năng phục vụ nhu cầu đó.
FIGMA LIÊN TỤC CẬP NHẬT VÀ CẢI TIẾN
Có một điều không thể bàn cãi là Figma ngày càng có những cải tiến vượt bậc để mang công việc của designer gần hơn với developer, có thể kể đến như:
- Box-shadow: Figma đã bổ sung thuộc tính Spread cho Shadow effect. Thuộc tính này giúp tạo ra các shadow tinh tế hơn trong CSS cũng như có thể được sử dụng để làm border vì không ảnh hưởng đến kích cỡ của object.
Ví dụ với một text box với 2 trạng thái: normal và hover. Ở trạng thái hover, text box có border 2px. Thay vì thêm border cho text box, ta có thể thêm box shadow và set thông số spread là 2px. Điều này sẽ khiến mỗi khi chuyển từ trạng thái normal sang hover, ta không còn bị giật giật vì bản thân kích thước của text box không thay đổi. - Hiển thị cả font-size và leading trong bảng chọn style text. Đây là hai thông số có lẽ quan trong nhất trong text style và Figma đã để ý tới điều đó.
- Custom ease trong prototype: Prototype trong Figma chưa bao giờ trở nên dễ dàng hơn với cập nhật bổ sung custom ease, giúp bạn tạo nên các chuyển động đa dạng hơn để mô tả cho developer.
PROTOTYPE CỦA FIGMA KHÁ TỐT VÀ NHANH
Có thể chức năng của prototype của Figma không thể mạnh mẽ bằng một số phần mềm khác như Principle, Flinto hay Invision. Nhưng với khả năng làm việc độc lập cùng khả năng collaboration khiến Figma trở thành đối thủ đáng gờm. Hơn thế nữa, khi đã có thể share prototype dễ dàng, việc chỉnh sửa trên file cũng trở nên khả thi với sự tham gia của designer, PMs, developer, clients… Từng thay đổi nhỏ sẽ được mọi người chủ động hoàn thành mà không gặp phải bất kỳ rào cản nào.
FIGMA HỖ TRỢ GÌ CHO DEVELOPER TRONG QUÁ TRÌNH PHÁT TRIỂN SẢN PHẨM
Developer phải có kỹ năng nhất định về Figma để quá trình làm việc được diễn ra hiệu quả. Với những developer chưa có kinh nghiệm gì về Figma, cũng không cần quá nhiều thời gian để làm quen. Căn bản, Figma cũng giống như các phần mềm thiết kế UI khác như Sketch hay XD, nên việc sử dụng cũng tương đối dễ dang.

Một khi được cấp quyền truy cập vào file Figma, chỉ với quyền view-only, developer thể có được các thông tin cần thiết như style chữ, hình ảnh, màu sắc, truy cập prototype để hiểu được flow sản phẩm, trích xuất ra code để sử dụng trong quá trình phát triển sản phẩm.
TRÍCH XUẤT CODE (CODE INSPECTION) VÀ ĐO ĐẠC THÔNG SỐ (LAYOUT MEASUREMENTS) TRONG FIGMA
Trong Figma, ở panel trích xuất code, developer có thể có được các thông số dễ dàng chỉ bằng cách click vào từng layer.

Hiện tại Figma hỗ trợ CSS, Swift và XML
Cho tới thời điểm hiện tại Figma hỗ trợ CSS, Swift và XML. Các code này cung cấp thông tin về màu sắc, style chữ, vị trí và kích thước. Designer cũng có thể thêm mô tả vào các style hoặc component được tạo sẵn ở phần này để cung cấp thêm thông tin cho developer.

Code Panel cung cấp hai dạng hiển thị là Code và Table
Cuối cùng, panel này còn cung cấp 2 cách hiển thị cho cả 3 dạng code: hiển thị theo dạng table hoặc code. Ta có thể chuyển qua lại giữa hai dạng hiển thị này bằng tab. Việc hiên thị theo 2 dạng giúp developer có thể copy và paste code nhanh hơn tùy theo nhu cầu sử dụng.
ĐO ĐẠC KHOẢNG CÁCH TRONG THIẾT KẾ
Một khi chọn Code Panel được chọn, Figma sẽ hiển thị đường guide bao bao đối tượng, từ đó hiển thị khoảng cách tương quan giữa đối tượng đó với xung quanh. Các developer có thể sử dụng hai mẹo sau để đo đạc thuận tiện hơn.
Mẹo 1: Ctrl/Cmd + click để hiển thị tương quan khoảng cách của một đối tượng bên trong đối tượng khác.

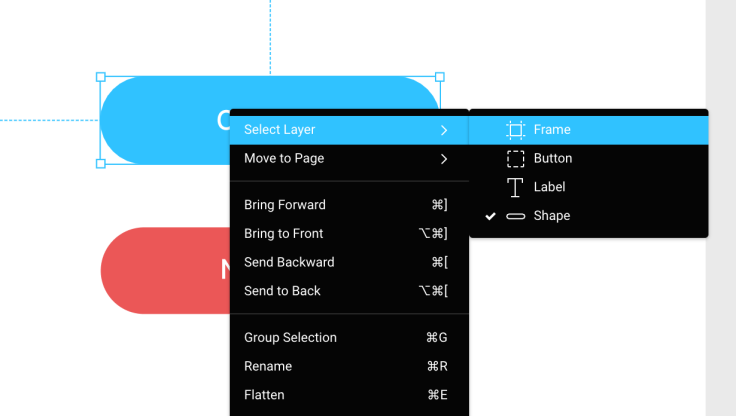
Mẹo 2: Chuột phải vào layer để chọn các đối tượng con nằm bên trong đối tượng lớn

GUIDE VÀ GRID
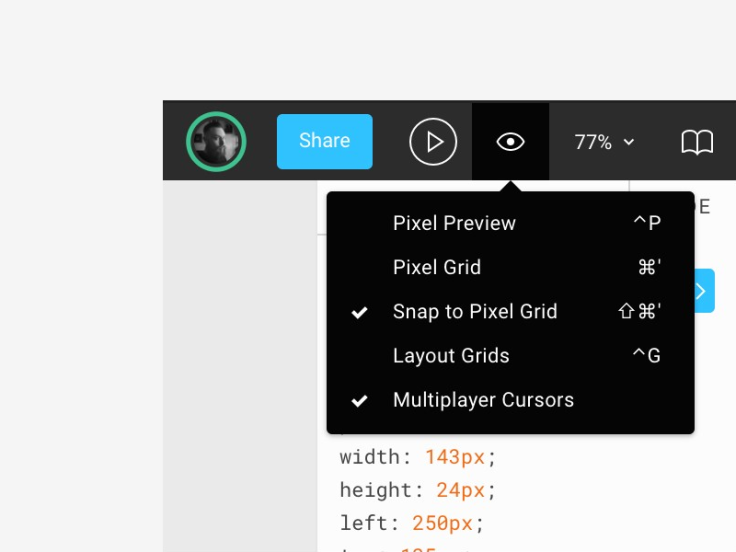
Để hiển thị Grid, ta có thể chọn vào icon con mắt trên thanh công cụ, sau đó chọn Layout Grid. Để hiện thị thước và guide, ta có thể dùng phím tắt ctrl/cmd+ r.

Giữ Alt và hover lên một đối tượng để hiển thị khoảng cách từ đối tượng đó đến guide và grid gần nhất.

LÀM VIỆC VỚI STYLE
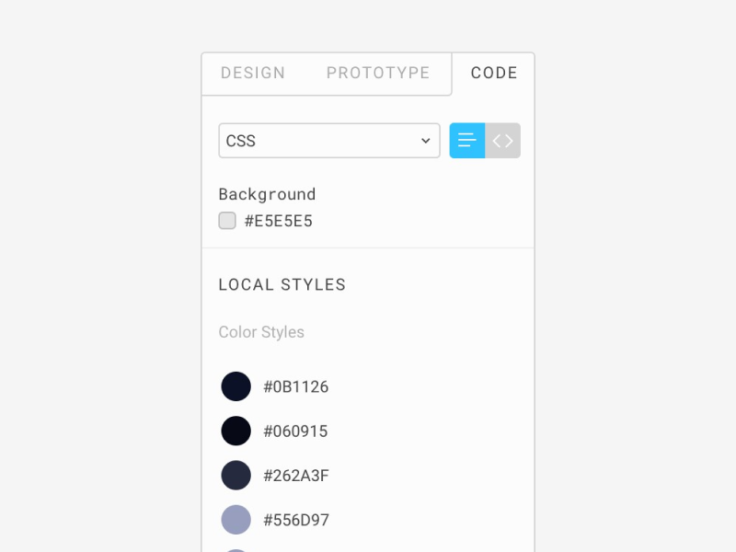
Designer và coder có thể bắt đầu quá trình thiết kế bằng cách qui định các style về màu sắc, chữ và hiệu ứng (shadow, blur…). Các style này được thể hiện rất rõ ràng trong Code Panel.

Khi developer chọn một đối tượng, developer có thể xem các style được áp dụng cho đối tượng đó. Một mẹo nhỏ trong phần này là Figma có hỗ trợ thêm phần mô tả cho từng style, nên nếu có thể, bạn hãy ghi chú kỹ ở phần này.
EXPORT RA HÌNH ẢNH VÀ SVG
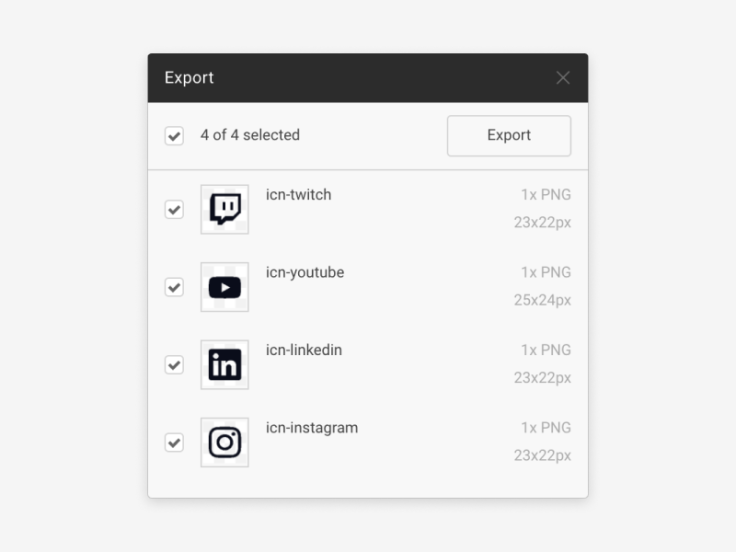
Với Figma, bạn có thể export từng đối tượng hoặc toàn bộ asset của file. Mở Export panel với phím tắt: Ctrl/Cmd + Shift + E

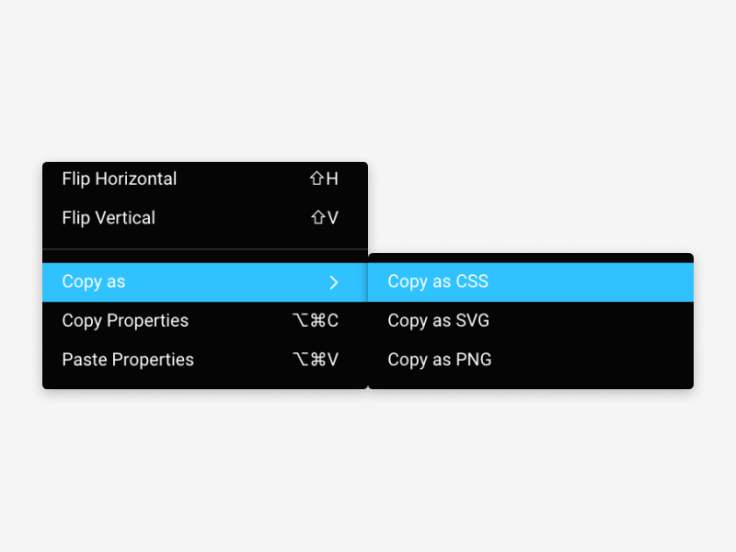
Với cách bật Export panel, bạn có thể export nhanh chóng toàn bộ các đối tượng cần thiết. Tuy nhiên trong một số trường hợp cụ thể, ví dụ bạn muốn copy một icon, thumbnail riêng biệt nào đó, bạn hoàn toàn có thể chuột phải và chọn Copy as. Có một số lựa chọn cho bạn như PNG, CSS và SVG.

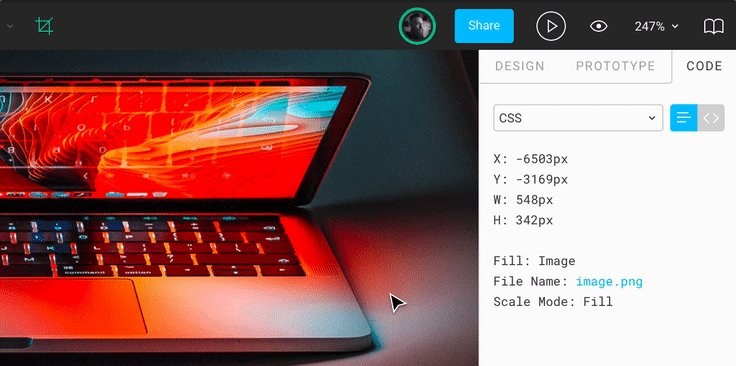
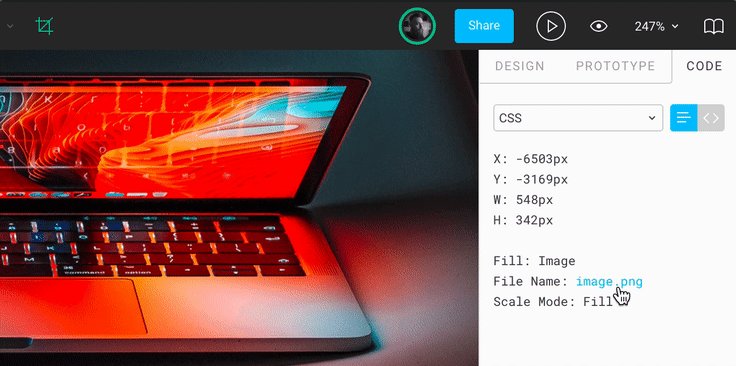
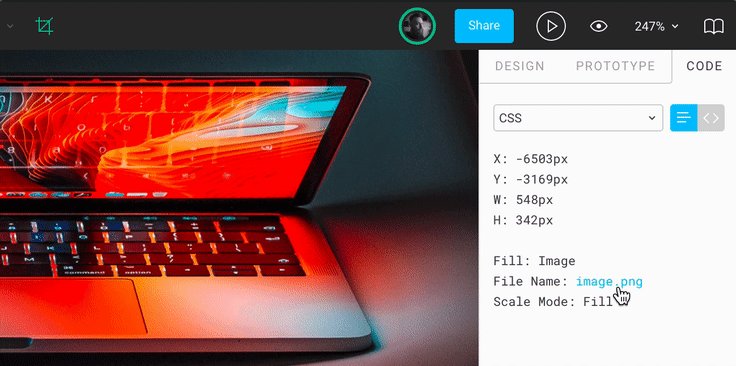
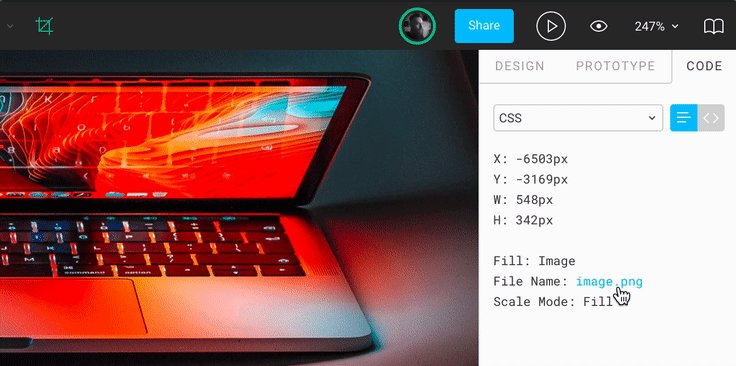
Bạn cũng có thể export full ảnh (bỏ qua filter, shape, crop) bằng cách click vào label màu xanh bên cạnh File name trong Code panel.

SO SÁNH GIỮA DESIGN VÀ SẢN PHẨM THỰC TẾ
Các developer có thể so sánh giữa sản phẩm thực tế và design bằng cách mở hai màn hình, một màn hình để chế độ prototype file trong Figma, một màn hình là sản phẩm đã code. So sánh giữa hai màn hình này sẽ cho biết giữa design và code có khác biệt như thế nào từ đó có những điều chỉnh chính xác hơn.
Việc này còn giúp các developer phát triển mắt nhìn design – đây cũng là một yếu tố quan trọng giúp các developer và designer làm việc với nhau hiệu quả hơn.
NHẬN XÉT VÀ PHẢN HỒI QUA LẠI
Với Figma, các bên có thể sử dụng chức năng comment để nhận xét và phản hồi qua lại. Hiện tại, Figma chưa có phân mục cho comment nên mọi thứ có thể trở nên rối rắm nếu bạn không chú ý, vì thế đối với các vấn đề đã giải quyết xong, bạn có thể check resolve hoặc xóa hẳn để tối ưu tốt hơn phần này.

KẾT
Nếu như bạn chỉ là một designer freelancer nhận những job riêng lẻ, có thể với bạn Figma hay XD, Sketch… cũng không quá quan trọng. Nhưng nếu bạn đang làm việc trong một team cần sự hợp tác qua lại với tần suất lớn, Figma có thể nói là lựa chọn tốt nhất trong thời điểm hiện tại.
Bằng nhiều năm kinh nghiệm trong việc sử dụng Figma như một công cụ thiết kế chính, TELOS đã thiết kế khóa học “Thiết kế giao diện với Figma” dành cho những bạn mới bắt đầu tìm hiểu về phần mềm này, bạn có thể tham khảo thêm tại đây: https://bit.ly/khoa-hoc-figma